We recently got the chance to be a part of the Google Progressive Web App Training Event, which was organized in India after being held in a number of other international locations.
The idea of the meet up was to discuss the potential of Progressive Web Apps when it comes to changing how users interact with their mobile devices.
The energy in the room full of developers was unmatchable. We were a group of 25 people representing our companies, individually. While it was the transformative technology, that we had gathered there to discuss, that kept the excitement alive, it was also the enthusiasm and passion of the Google’s MCPs – Ankur and Harshit (both with their own experience of over 8 years) that kept us hooked.
While discussing how Progressive Web Apps would change how we, as mobile app development company, deliver products in terms of the effort, technicalities, and skills, I realized that even though we, at Appinventiv, are not creating Progressive Web Apps as a whole, but we definitely are employing the concepts in bits and pieces.
And because of this training session, which was backed by a lot of hands-on experience, we now know not just the technology stack of a PWA but also know how to make one in the least possible time and under maximum efficiency.
The vast learnings that I gathered there, also made me realize that PWAs are still not getting the limelight it deserves and the number one reason behind it is the lack of knowledge among people.
I believe that the only way to make it possible for brands to start using and investing in it is by sharing what was shared to us by the industry giant.
I drafted this article explaining all there is to know about the technology and why it is on the verge of becoming equal to Native Apps, In fact some might even say its better version.
So, let’s start now by looking into the concept that has been revolutionizing the mobile industry – Progressive Web Apps.
What are Progressive Web Apps?
In its most simplistic forms, the concept coined and announced in 2015 by Google, a PWA is an app that is in the browser and is displayed as a website. It’s not something that you have to install from the app stores. Progressive Web Apps are easily installable and stays on the users’ home screen, without bringing an app store in between. They offer a full-screen experience by taking help of a web app manifest file and can also re-engage users by employing web push notifications.
PWA comes with a diverse range of innovative features like quick updates, faster navigation, offline working mode, push notifications, and so on.
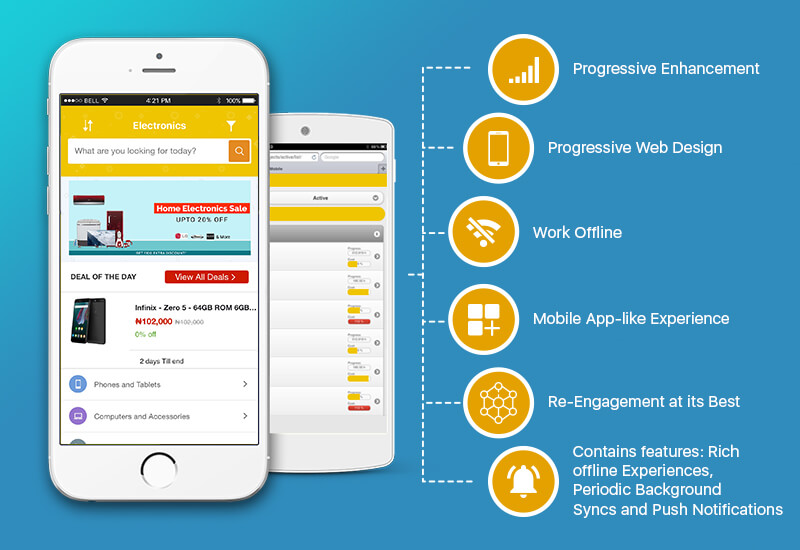
Progressive Web App Features

Now, even though PWAs have established themselves as the next level apps that offer unique, responsive, fast, reliable, and engaging user experience, why is it that the world is still not moving on from the Native apps?
Well, the answer to this question is the lack of knowledge of the reasons that make PWAs better than your regular Native Apps. This has been keeping brands on the fence, robbing them of the huge opportunities that have to offer over Native apps. Even Though it has been established that the benefits it offers to the users such as fast load times, lesser storage space, push notifications, and zero need to download are as impactful as the benefits that businesses gain – greater adoption rates, better UX, and happier customers.
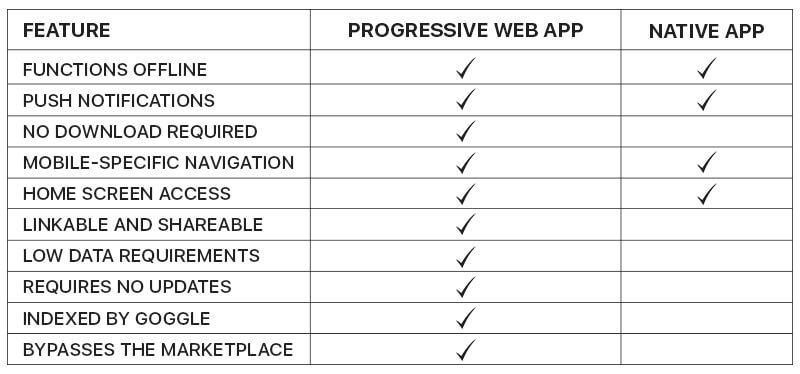
Comparison of Progressive Web Apps vs. Native Apps

Let us look at some of the reasons that make PWAs better than Native Apps –
1. Cost Effective
When you develop a Progressive Web App, you develop one app for across all platforms, but when you develop a native app, you develop an app for Android, iOS, and other play stores, individually.
Through PWAs, you can save a lot of time and effort in development and deployment.
2. Market Reach
PWAs can take the user across to varied devices and platforms at a very less app development cost and effort. This directly takes the brand visibility to the next level.
3. Fewer Clicks
It is observed that the user abandonment rate keeps increasing with increase in clicks that he needs to make to complete an action. Since PWA needs no installation, as opposed to its Native counterpart, the abandonment rate is also very low. Plus, in case of PWAs, your users can do a lot more with much fewer efforts of clicking an action.
4. Seamless experience
Do you remember when you clicked on a link on your social media app last? Remember how it took you to your browser and tried opening it there even though your network was strangely slow that day?
This is the doing of the Native app and Web Apps. But since Progressive Web Apps are a blend of both, it doesn’t take you to a browser or ask you to install an app. This gives you a seamless experience between pages.
If Native Apps are known for their capability, PWAs are known for their reachability.
While Native apps undoubtedly give a concentrated yet amazing experience to the users, PWAs gives their users a chance to reach beyond the limitations created by a single app and gain a greater seamless experience between screens.
This is one of the main reasons why mobile app users are much comfortable with working on Web Apps as compared to Native Apps.

With such emphasis being put on PWAs, it is only a matter of time that they will come equally to if not cross the experience delivered by Native Apps.
Now that you have seen the benefits that PWA has to offer over Native, let’s throw some light on the device features that PWAs are going to get the access of, which would bring them at par, if not above their Native counterparts.
- Geolocation
- Camera and Microphone
- Bluetooth
- Device Vibration
- Battery Status
- Screen Orientation
Benefits of making your next App a PWA
Progressive Web Apps have the ability to give mobile users an experience that is a blend of native and web experience. The collective result of which is –
-
Reliability
Service workers allow a Progressive Web App to start instantly, irrespective of the state of the network.
Written in JavaScript, a service worker can be seen as a client-side proxy which gives you entire control of the cache and tells you how to reply to the resource requests. By pre-caching the key resources you can remove the entire dependence on the network, which would ensure reliable experience for your users.
We will talk about Service Worker in more detail in a little while.
-
Speed
The time it takes for a web app to load and function is directly related to the probability of a user abandoning it.
PWAs rate very high when it comes to measuring the speed against the RAIL metrics. The metrics are your list of elements that your app should measure against to ensure they are in line with the users’ expectations.
Progressive Web Apps are known for their no-janky scrolling and high response interfaces, making the whole experience very smooth for your users.
-
Engagement
PWAs are installed on user’s home screen, without the intervention of an app store. These apps offer a full-screen experience by taking the help of the web app manifest file and they even have the potential to re-engage the users with the help of push notifications.
The manifest that it supports, enables you to have full control over how the app looks when launched. It allows you to specify the home screen icons, what page you wish to load first, the screen orientation, and also gives you the choice to decide whether you wish to show the chrome browser or not.
In addition to it all, the fact that Progressive Web Apps have responsive Images and UI removes even the slightest chance of users abandoning the app in name of it not being in sync with the specification of their devices.
Now that you know the benefits that PWA comes with, let us look at the element that lays the basis for a successful experience – Service Workers.
About Service Workers
Service workers primarily act as the proxy servers, which sit between the web applications and then between the network and browser (whenever available). They are envisioned to help with the intercepting the network requests, the creation of strategic offline experiences, and taking necessary action depending on whether the network is available and if updated assets are present on the server. They also allow an access to the background sync APIs and push notifications.
When talking about Service Workers, note that it is a prerequisite that your site is in https format. Https is essential to avoid man in the middle attack, which otherwise have a huge probability of occurrence since it is at client side and thus more prone to manipulation.
While this was a basic idea of what a Service Worker is, let us list down things that are possible with Service Worker in PWA –
ServiceWorker API offers very granular approaches for developers to capture requests and to cache & forge responses, which opens the door for a number of possibilities, such as:
- An Offline access to specific pages (an e-ticket, order confirmation)
- Pre-caching assets grounded on the predictions of what actions user will take next
- Serving the cached version to the users when it is taking time to load specific resources
- Rewriting the URLs to enable being requested by canonical url
Now coming to the creation part of SW. While there are a number of tools to develop it, one of the most dependable tools that are used to create Service Worker is the Workbox Library. The second most reliable tool is Webpack, followed by npm scripts.
Since Workbox Library is directly recommended by Google, let’s delve into it a little.
Workbox Library
Workbox is a group of build tools and libraries that make it possible to store the website’s folders locally, on your users’ mobile devices. Workbox is the tool that you should consider if you need to:
- Make your website run offline.
- Improve your load performance on the repeat-visits. Even if you don’t wish to go completely-offline, you can make use of Workbox to stock and serve the common files locally, instead of the network.
The problem Workbox solves
When maintaining caches manually, it can be a difficult task, a task that is made easier when you use core Workbox tools. They make it easy to generate a service worker which rightfully corrects the caches resources.
When you plan on using individual caching strategies for individual resource types, Workbox makes the process simpler. Most of its logic can be brought down to the declarative build time.
Lastly, Workbox also manages updates to the pre-cached resources: when the resource is altered, Workbox just downloads the altered resource leaving other parts of the cache alone.
The next important part of the event was looking into the use cases of brands that have employed PWAs in their Mobile Strategy.
Brands that have incorporated PWAs in their plans include –
1.Uber
The best thing about Uber’s PWA is the speed that it offers irrespective of the network area you are in. From the second you access m.uber, you are given the choice to either show the map for full app-like experience, or let go of loading the map to give your app load times a push. The experience eradicates all the service-related problems and offers an even more fulfilling ride experience.
2.Instagram
What instantly grabs users’ attention when it comes to Instagram PWA is the speed, which is much greater than its Native counterpart. It even allows using the native camera exactly like Insta’s native app, as well as sharing its push notification abilities.
3.Trivago
For users who prefer the screen size benefit that laptop offers as compared to what they find on their handset mobile device, Trivago’s PWA has changed their perception entirely. The instant response time that the app comes with leaves no space for lags, even with pages that were full of images, data, links, and tables.
4.Starbucks
This PWA of Coffee giant, mirrors its present Starbucks native app almost neck to neck, with all of its prime features like mobile pay, mobile ordering, and account management available here as well. The best part of this PWA is that unlike its Native app, it just takes 4% of the device storage space, freeing up a major portion of the user’s storage bucket.
5.Twitter Lite
As a frequent Twitter user, you must have observed how the app is performing at a much lower page load time, even when you are in the low service area. This has been made possible because of the Twitter PWA. But low page load time is not even the best thing of the app. It comes with a Data Saver option that makes the images blurred until you don’t click on them, saving over 70% data usage in the process.
While this article was to get you acquainted with how big the world of PWA is becoming, the takeaway of the session was two – it won’t take much time for more and more brands to catch up with the trend and two, we were now all set to become an experienced PWA development company.
In the end, it’s an amazing time for the mobile world, with PWAs becoming the next standard of mobile web experiences. There is no doubt that present day’s customers are always on-the-move, and whenever they need information, they want it instantly and not in the next second. Brands are soon catching up to the realization that PWAs elevate the speed of mobile experiences, which in turn leads to greater conversion rates and happier customers. So, now the question is… Is your Brand Next?

strategies your digital product.




