Due to the wide expanse of technology, we do not really communicate, we share. We leverage the power of social media and document our lives to the world, one recording at a time.
The growing trend of documenting a visual journey, capturing the picture perfect moment eventually leads to missing out experiences in real time.
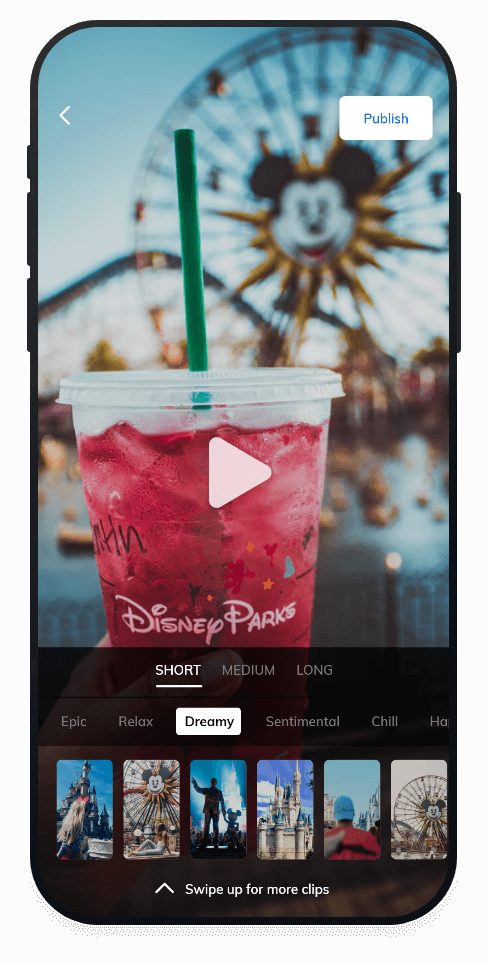
Karavan exactly addresses this growing dissatisfaction. Karavan is an experience network and a collective media platform which makes sure you’re living in the present, enjoying as you document. It captures rawness, spontaneity, togetherness and weaves your little moments into a movie format which you can share and cherish with your loved ones.
Karavan makes sure you don’t miss out on key moments. It buckets a user’s video recordings in chronological order, combines various clips together using Machine Learning and transitions it into an episodic journey. All you have to do is press publish and share your experiences with the world.



We initiated the process in March 2019 with a Product Discovery workshop, performed strategic analysis and UX
Design to solidify the Information Architecture and handed off UI Designs to our dev team who developed the app by
August.
We decided to test the water and opted for a Soft Launch in September at The Impact Music Festival that takes place in the US and Canada. Upon testing the app with real time users in the Music Festival, we received a ton of positive reviews and invaluable insights.
What’s next for Karavan? A global launch where it carves a niche!
To materialise what is visualised isn’t as easy. We had a couple of challenges to take care of. And we took every challenge that came our way as an opportunity to provide the app users a delightful experience.
With Karavan, we wanted to bring people together. And that did not entail sharing your own video or story with the world. We wanted people to really connect and be a part of the togetherness. So, we decided to roll out a feature that combined video clips from a multitude of app users into a single karavan documenting a shared journey.
The aforementioned idea was visionary but our client had his doubts if it was possible. We jumped right in and leveraged the power of Machine Learning to conquer this challenge.
With effective brainstorming sessions, we agreed on factors like picture quality, bad lighting, viewing duration, jerky movements, contrast ratio etc can form the foundation for ML to sort good & bad clips.
We don’t just build apps, we scale startups. Scalability was a challenge but we ensured the app can hold 30,000 concurrent upload requests at any given point. This was our core API.
An app onboarding process plays an instrumental role in turning new users into long-term active loyalists. And incorporating game design into the Karavan experience was our key strategy to keep users engaged.
Though our client came equipped with some user research, we knew it was ideal to conduct a Product Discovery Workshop to identify any bottlenecks that may hamper our development process.
We initiated our journey in March 2019 and began with a 3 day workshop.



On the very first day of the discovery workshop, we established the core values of the product, studied User Personas and defined the unique selling point of the app.
To make sure our end users do not identify us as another social media app, we had to set the tone. Karavan is a social experience app. We identified the app’s key functionality and focussed on what set it apart from Instagram.
Instagram is a self centered app where personal photos take centre stage. Recent studies reveal that Instagram has negative effects on young people’s mental health.
Karavan was designed with the sole premise to counter all these issues and create a network where experience and sharing is seamless.
We studied the competitive landscape (Instagram, Snapchat, Tik Tok) and analysed key metrics to understand the product-market fit.
We embarked on the second day by deciding the core values of the application. Ascertaining the core values refined the idea and provided clarity about the vision of the product.
We arrived at the conclusion that the product emphasizes ideas over showoff, we care about values, we prize novelty and experience and the product that we have envisioned creates a safe place for contradictory opinions over set boundaries.
At the start of Day 2, we provided sticky notes to all our participants and asked them to capture any challenges that they come across into a ‘How Might We’ statement. It helped us a great deal in understanding the key challenges and unraveling new insights.
Here a couple of How Might We’s that really paved the way for developing the app:
Rolling out too many features at one go can be overwhelming for end users. So, we went through a huge pile of data and for the sake of MVP conducted an Affinity Mapping.
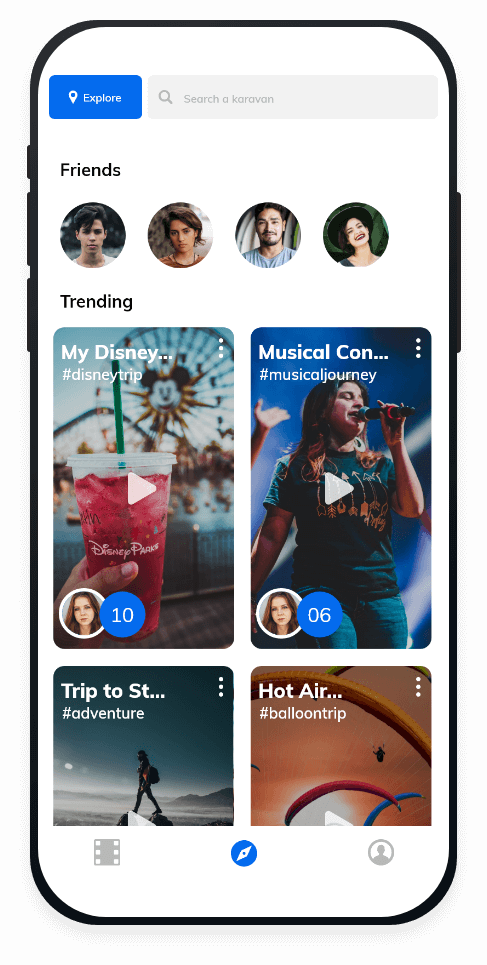
Dot Voting helped us in quickly organizing the previously generated How Might We notes and clubbing potential features into modules, like Explore and Create.
We conducted Empathy Mapping to visualise user’s needs and to gain deeper insights on what excites them to take action. We were determined to craft an experience that offered maximum user retention along with successful onboarding.
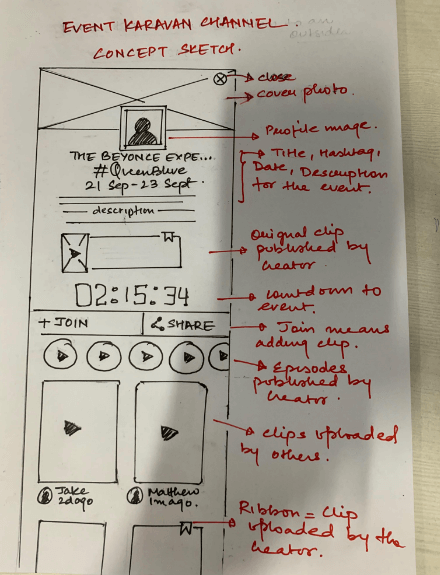
After developing a comprehensive understanding of the product market fit, Our Design Strategists conducted exercises like paper prototyping and pencil sketches to gain more clarity and map out ideas.

The Product Discovery Workshop was a huge success. It helped our client understand the nuances around the product and gather insights that would have a tremendous impact on the app’s success.
In April, we jump started the project with strategic analysis and designed collective experiences that were delightful for the end users.


By the end of the workshop, our Creative Lead had moved through large amounts of data and charted out a well defined Product Feature document. We usually start with the overall vision of the product and follow a top-down method. This makes tying product goals with the relative feature an easy task. It outlines how the end user interacts with the key functionality and helps visualize what that would look like.
In this phase, we also solidified the previously designed Information Architecture map. We arrived at how the content would be organized to ease out navigation process for the end users and provide them everything without any big effort.
Scrutinizing users’ needs, expectations and limitations in the Discovery workshop empowered our Designers to customise interactions. At Appinventiv, we view human interaction with a digital product holistically.
Wireframing played a fundamental role in structuring the product early on. We targeted usability, efficiency and did not lose sight of our customers, at any given point. By creating wireframes in Invision and Adobe XD, we were able to rapidly generate feedback from our clients and iterate accordingly.
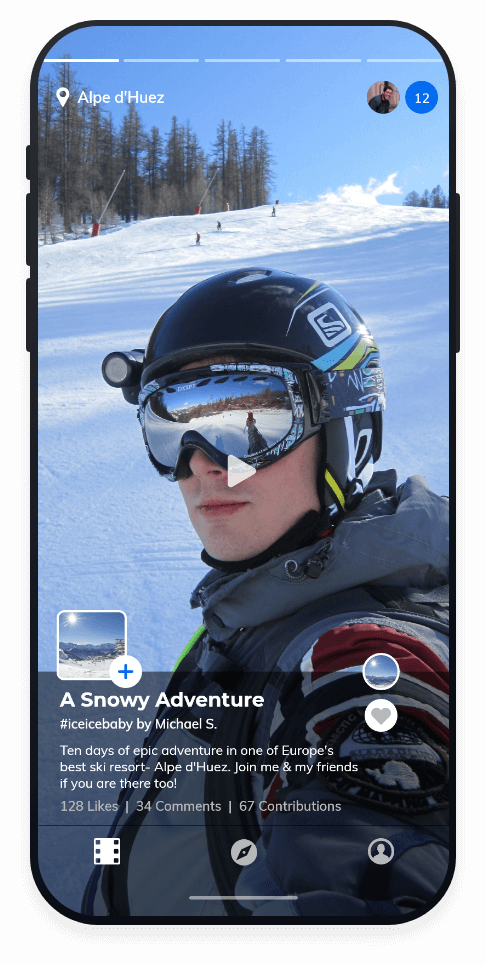
After settling down on wireframes that provided a clear understanding of the product design, we crafted intuitive and immersive user interfaces in the month of May.
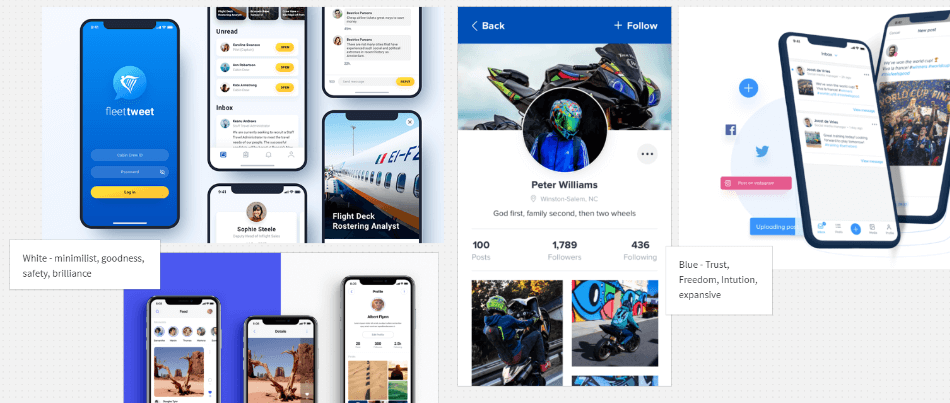
Moodboarding was a powerful tool to enhance communication with clients on matters concerning the visual vibe of the product. We were able to gauge the emotions expected from the product, capture references and provide a visual guide to clients as per their unique needs.

Next we brainstormed on the Brand logo and form, and decided the official colors that associate well with the brand. We narrowed down on blue, yellow and turquoise since it is gender neutral, much like our app and appeals to a mass audience.


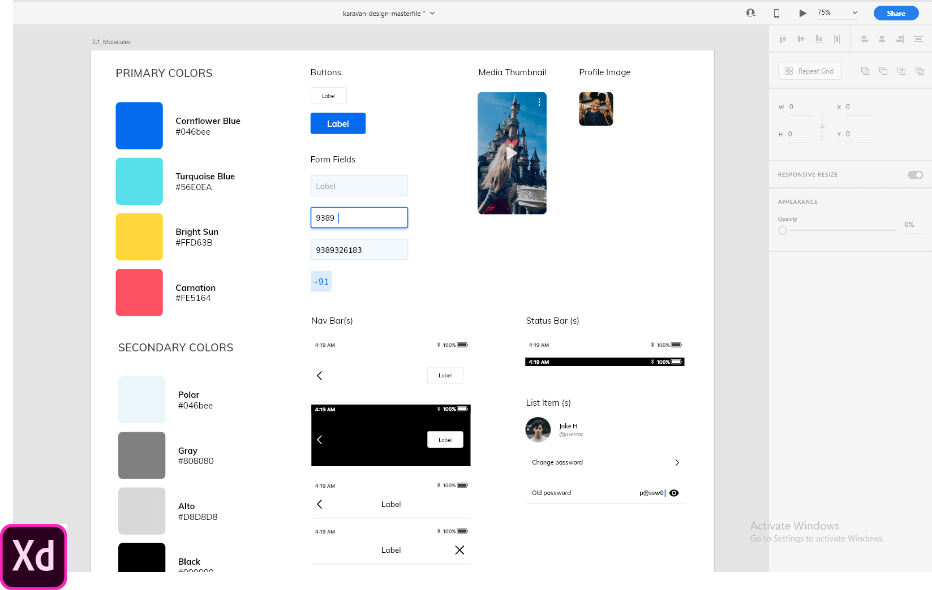
Our next step was to build a design system - a single source of truth for all the elements that will allow our designers to design, realize and develop a product. It evolved continuously with our product as we received more and more feedback.







Karavan was a big project, and we began the development journey in June. Our leading experts formed a cross-functional team to deliver what was duly promised. The Product Manager ensured everything was aligned from the very beginning. Our tech expertise included 2 iOS Developers, 2 Android Developers, 2 Backend developers , 3 Devops Engineers, an R&D and ML team.
To build a cutting-edge app, our Dev team used an array of technologies and frameworks.
We are a global leader in the app development industry. With a team of 500 in-house experts, we help clients in full-cycle product development.
We are early adopters in this changing landscape of disruptive technologies. Discover more about robust and scalable mobile app solutions
Appinventiv didn't make tall promises. They just delivered. They understood my perspective and constraints and produced a bang-on product. Loved working with them and would recommend without any second thoughts.


Please fill the form below.

For sales queries, call us at:
If you've got powerful skills, we'll pay your bills. Contact our HR at: