The discussion around React Native vs Hybrid apps for startups has been doing the rounds ever since 2015 – the first time we heard of React Native. The debate is not of which platform is more efficient but of which is more suited for startups’ needs: Faster time to market, efficient quality, and low cost of development. Let us settle it today, forever.
Let’s be honest.
The main reason startups choose hybrid apps is abundant shortcuts.
Some genius engineers (insert sarcasm here) conceived the idea that hybrid apps are developed much more quickly and in a very non-expensive mode because it involves web developers and not native mobile app developers. They praised how it takes less time investment and promises to make a brand present on all mobile devices while saving on time to create multiple code versions.
Now. It’s all absolutely true.
Hybrid apps give you everything that you read above up to the level of exactness.
But at what cost? At what cost do the pros and cons of hybrid mobile apps become worth investing in?
When you take into consideration the compromises that your startup will have to face in the sense of features and performances that your users expect, the overall impact of choosing hybrid app becomes prominent and the many limitations of hybrid apps surface.
You will have to ask yourself a few prominent questions before you make an investment in hybrid app development:
- Does your user really wish to use an application which is unresponsive and slow?
- If you are on iOS, would you want to use an application that looks like an Android app?
- If you are on Android, would you want to spend time in an application that looks and operates like an iOS application?
The answer is an obvious no, right?
The issue list of choosing Hybrid app development for startups does not just end here.

Low Performance
A comparison between Native and Hybrid apps shows just how far behind Hybrid lacks in terms of performance when compared to Native.
Hybrid apps introduce an additional layer between source code and the targeted mobile platform: An expected result of this is a loss of performance.
While it varies from one application to another – how evident the difference would be – the fact that Facebook migrated their app from HTML5 to React Native says a lot. This is just one example of the scope of difference it can bring to large-scale applications.
Difficult Debugging
The extra layer that Hybrid app creation introduces makes the debugging process a complete nightmare. The mobile app developers have to rely on the framework to play around with targeted operating system in the hope that no new bugs are introduced in their application.
On the other side, since it is less likely that the developers would carry a complete understanding of the chosen platform, finding out the exact reason behind the issue can be pretty lengthy.
Challenges in Adding the Latest Features
One of the sure-shot ways of startups success is to stand at the very center of progress and make use of all upcoming software capabilities and features set. But sadly, one of the biggest disadvantages of Hybrid apps is that it is extremely difficult to add new features and capabilities in Hybrid framework.
So where does this leave the entrepreneurs who are tight on a budget and are not ready to make a Native app investment?
Well, this is where React Native comes in and ignites the React Native vs Hybrid for startups debate.

Here are the ways React Native has killed Hybrid apps for good – at least for startups who have now refused to ignore quality over cost and time benefits. Ones who chose to take React Native’s side in the comparison between React Native & Hybrid apps.
Here are the points that fall under React Native Framework’s kitty in the React Native vs Hybrid apps for startups discussion.
1. React Native cross-platform apps look and function like native applications
React Native framework uses the same platform components which the native iOS or Android apps written in Swift or Java makes us of.
Hybrid apps, on the other hand, are simply a web view which is wrapped in native container which runs and behaves like a web app. In the comparison of React Native vs Hybrid apps for startups, the traditional hybrid app frameworks don’t stand anywhere near the smooth UX and speed offering that React Native apps come with.
Even the most well-designed and slick web application would never as smoothly as a react native cross-platform app.
2. React Native enables sharing of a single-codebase between iOS and Android
One of the main reasons why startups choose React Native is because of its write once run on multiple platforms nature. One of the primal features of React Native framework makes it possible to give startups a high performing application with half the time and cost restrictions that Native apps comes with. At Appinventiv, we have built a number of React Native apps, and we are always in awe of how more than 80% of the code can be shared between iOS and Android version of the app, making the process extremely time and cost efficient.
3. React Native uses ReactJS’s programming model
One of the biggest benefits of React native app development is that at its core, it is a JavaScript framework that shares the programming model with the famous ReactJS web language.
The conceptual framework that is used to develop ReactJS web apps comes in use when creating React Native apps. The startup benefit in this situation is the fact that they only have to invest in one developer instead of three: Android, iOS, and web developers.
4. React Native framework comes with a rich open-source ecosystem for external integration and shared knowledge.
Ever since its official release in 2015, React Native has gained rapid awareness and interest in the developers’ community. It took no time to become the market leader in the new-gen of cross-platform app development.
One of the main frictions that majority of react native app development company faced was in terms of integrating third-party system or creating custom UI control that was not supported in React Native natively.
But luckily, the quick adoption of the React Native framework has resulted in more third party integrations in the recent time.
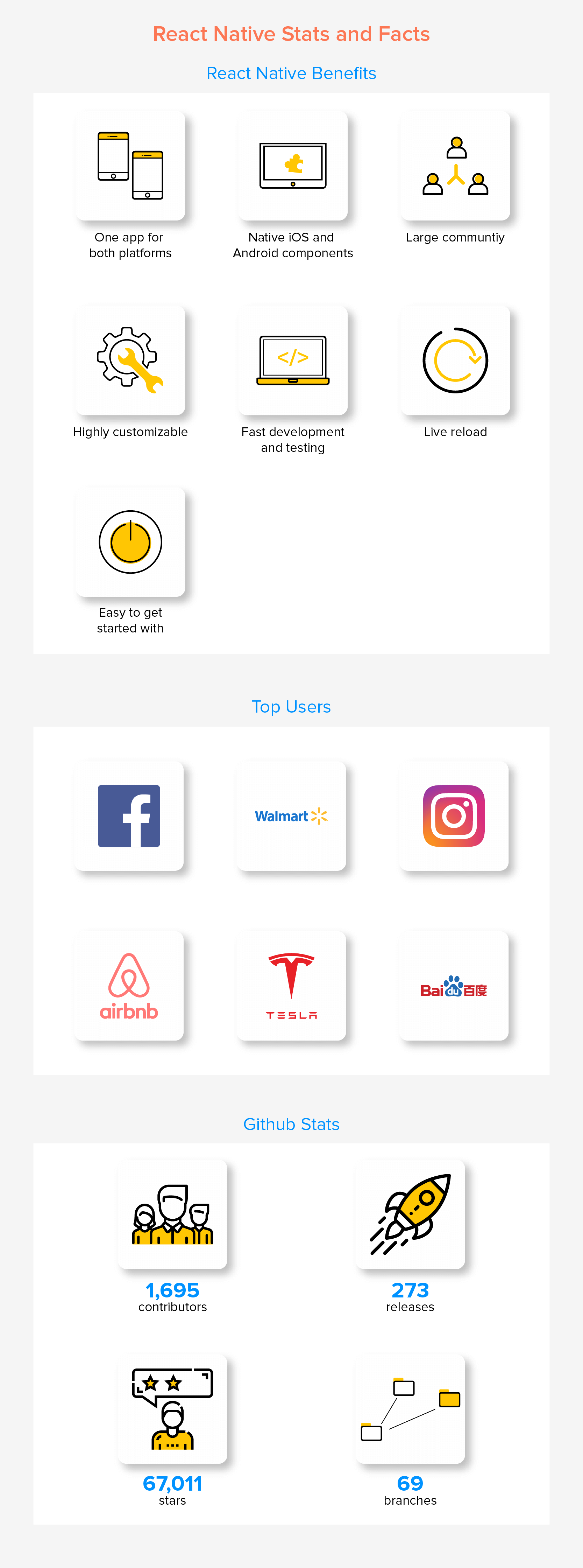
5. React Native backs some of the top apps of the marketplace
There can hardly be a stronger point in the React Native vs Hybrid apps for startups debate than the fact that React Native backs some of the biggest apps of the world: Instagram, Facebook, Tesla, Bloomberg, Walmart, etc. The extent of React Native adoption across a wide industry spectrum is a direct signal of its permanence.
6. Comes With Reusable Components that Enables Hybrid Apps to Render Natively
Gone is the time of WebView component dominance. The reality of today is the React Native’s building squares which are reusable local segments that get together in local. The elements and components that you would normally use in Android and iOS are already there in React Native to give you that consistent look and functioning.
This section based structure empowers a React Native app development company to fabricate the apps with a quicker, web-style way for dealing with progression. The end result of it all is a swift application that comes backed with the expediency of the local portable system.
7. React Native is Synonymous to a Spot on User Interface (UI)
Compared to other JavaScript frameworks like React or Angular, React Native is more exclusive to mobile. The resulting UI of React Native app development effort is one that is extremely responsive and fluid – all thanks to the asynchronous JavaScript connections that is present in the native environment. For startups it means that the application has a rapid load time and smooth feel compared to hybrid applications.
8. Enables Third-Party Plugin Connectivity with no-glitch Experience
One of the major reasons for choosing React Native for startup app development is the presence of several third party integrations. They enable startups to not rely on WebView for performing functions. For instance, if you wish to add Google Maps in the application, React Native will let you connect the plugin using native module.
So here was the story of how React Native has everything that Hybrid apps doesn’t. And now that you have all the reasons in the world to choose it in the React Native vs Hybrid apps for startups debate, get in touch with the team that can make it possible for you.
FAQs About Why Should Startups Choose React Native
1. What is the difference between React Native and Hybrid Apps?
Unlike hybrid applications, React Native based apps operate natively, in place of running inside the web view. It means that the React Native apps are not limited to the web-based UI elements which are known to be sluggish when connected with poor JavaScript interpreter.
2. What are the advantages of react native for startups?
There are a number of startup benefits that come attached with React Native adoption. Some of the most prominent ones are:
- Low development effort
- Reduced time-to-market
- Lessened mobile app development cost
- Native app like look and feel
3. How React Native has killed Hybrid apps?
The most direct answer to the question is that React Native has killed hybrid apps by offering a performance and quality that is not possible with a framework that runs on WebView components.

strategies your digital product..




