Originally published May 29th, 2018, updated August 13th, 2019.
Today’s Mobile App users need two things – Save Memory Space and Get an App that guarantees High Performance. And the moment the industry sees two platforms answering to just those needs, it is imperative that the war of which is better would begin.
The two platforms under scrutiny here are – Progressive Web App (PWA) vs Native app.
Native Apps is a term that everyone who has even the basic idea of the mobile app development industry has grown to understand and use, but Progressive Web Apps (PWAs) is something that people do not know to a great extent.
Now to make an article that is based on Progressive Web App vs Native App truly insightful, it is necessary to make you come on the same page in terms of subject clarity as of how you are with Native Apps.
So, before we move any further, let us look at what Progressive Web Apps are –
What Are PWAs
PWAs are the mobile apps which are delivered via the web. PWAs work like native app because of the usage of app-shell, which offers app-style gestures and navigations. And since they are developed on the web, they can work on all devices.
They have been receiving their fair share of interest from businesses ever since they were launched, and a lot more now that brands like Twitter, NASA, Lyft, Medium, Flipkart, and Starbucks are associated with the platform. The features that PWAs come loaded with, has made it ideal for businesses that are looking to attain mass visibility at very low cost and development effort.
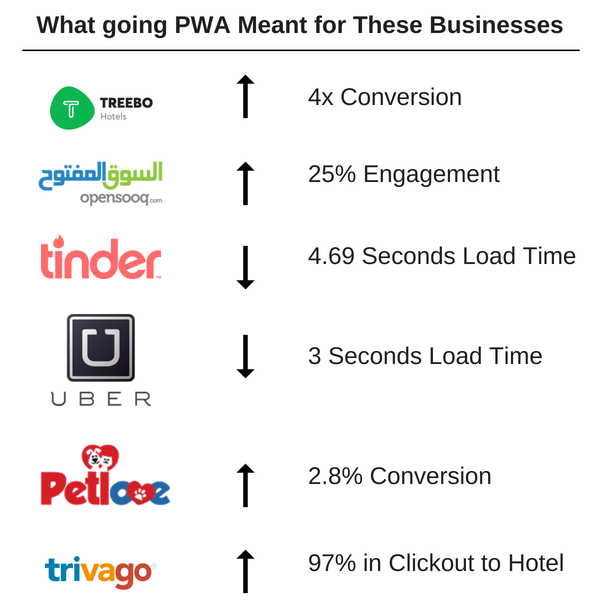
Now, ever since these (and more) businesses have extended their App Portfolio from what was earlier restricted to Native Apps to now PWAs, each of them has seen a change in revenue numbers that look like this –

Validating the various advantages that businesses have to gain by extending to PWAs, ReactJS has documented the support of Progressive Web App Development using its framework. A technology stack that is popularized as React PWA alongside React, comes with the opportunity to add next level features to the mobile app.
React PWA is the new service that React has expanded into. The famous cross platform framework has launched its new platform called Create React App that creates your project as a Progressive Web App by default.
The fact that React is now backing PWA is a sign of how strong the PWA ecosystem is going to be in the coming time – something that indicates that it might be the future of mobile apps.
The features, as mentioned in the article linked above, are enough to bring it at par with the likes of Native App Development, thus putting businesses into the dilemma of what to choose for their next app, a.k.a PWA or Native App. What makes it even more difficult is the estimate that says that while Mobile App users are at 23.10% while the Mobile Web users too are not a lot behind with their 19.60% market.
The answer to which is the aim of this article.
In case you are running out of time, here’s a quick snapshot of the difference between PWA and Native app –
[table id=26 /]
Now that you have seen how neck to neck both the app types are, it is time to look at it in-depth, so that you can judge which to go with for your next app or if it is even worth migrating your website to Progressive web app or investing in developing one.
Let us get into the depth of it, by measuring the pros and cons of both and then putting an end to this PWA vs Native Apps war by giving you use cases, which highlights which app form you should invest in and when.
Here you go, starting with the benefits you can enjoy when you create Progressive web app first.
Benefits of PWA
1. Easier to launch
Starting a PWA App is much easier than launching a Native App. While in PWA App, all users have to do is click on a link and launch the app, which in the case of Native becomes a multi-step process starting with finding an app store to downloading it and running it after giving it multiple permissions.
2. Global Compatibility
PWAs work on the capabilities of HTML5, which is what users need to access web on modern browsers.
Imagine this, there are over 3.7 Billion users who access the Internet through their mobile device. Now even if half of them open your Progressive Web apps, your business will be in much higher profit than what you will reach when you restrict yourself to the 700 Million Android and iOS users.
3. Low Development Cost
One of the biggest reasons why PWA is considered as the best option to drive businesses for SMEs is that since PWAs are based on the web and don’t have to meet the standards set by Android and Apple Play Store, the development cost is much lower than their Native counterparts. Also, because they are aimed at providing a very quick in and out option, technicality wise too, it is much more cost effective to create a Progressive web app using top development frameworks.
The cost of Progressive Web App Development will come somewhere around $3,000 to $9,000 while Native App Development starts with $25,000.
4. Zero Interference from App Stores
PWAs are launched through a URL link and web browser, it doesn’t need to be uploaded on either Play Store or App Store, which saves the cost and time to market to a huge extent.
This lack of interference from the App Stores allows businesses to save a lot in terms of app development and launch.
PWAs does solve the issue of onboarding, overall high mobile app development cost, and the need of a faster time to market, but then there’s the issue of interacting with the mobile device – something that directly impacts how users perceive the performance. In today’s time, the performance of an app has become directly proportional how in sync it is with the device’s core features like Bluetooth, Wi-Fi, Camera, etc. something that Native App Development guarantees.
Benefits of Native Apps
1. Faster
Both loading speed and performance of a Native app is much higher than Progressive Web Apps. And because of a fast loading speed, they don’t consume much battery life as opposed to PWAs.
2. Safer
Since they have to go through the various standards set by Apple Store and Play Store, users feel more confident while using Native Apps compared to when they use a PWA using nothing but a url.
3. Greater interconnectivity with the in-built Device features
Features like Camera, GPS, Wi-Fi makes the user experience more connected, convenient, and purposeful. And this connectivity with the device core features is only possible with Native apps and not PWAs.
Now, although by the looks of it, PWA seems like a much better option as compared to Native, but there are still two areas which are keeping businesses from moving to Progressive Web Apps, 100% – Fast Load Speed and Higher Performance.
The other reasons that are keeping Businesses from adapting PWAs 100%, include –
- Apps are not supported by Safari browser. They only open in Chrome, Opera, and Firefox
- The load and run time is lower than Native. Also, PWAs consume a lot more battery than their Native counterpart.
- Device features such as Bluetooth, NFC, and Proximity Sensor cannot be accessed by the PWAs apps.
There are two very different schools of thoughts when it comes to choosing one between – Progressive Web Apps (PWA) vs Native Apps, with both talking in the favour of their choice of App Type. But, there are in fact different use cases which point towards the fact that there is no versus, instead, there are set of individual cases where PWAs will be more beneficial for a business and another set where Native Apps would be more profitable.
This takes us to our next and final point of discussion –
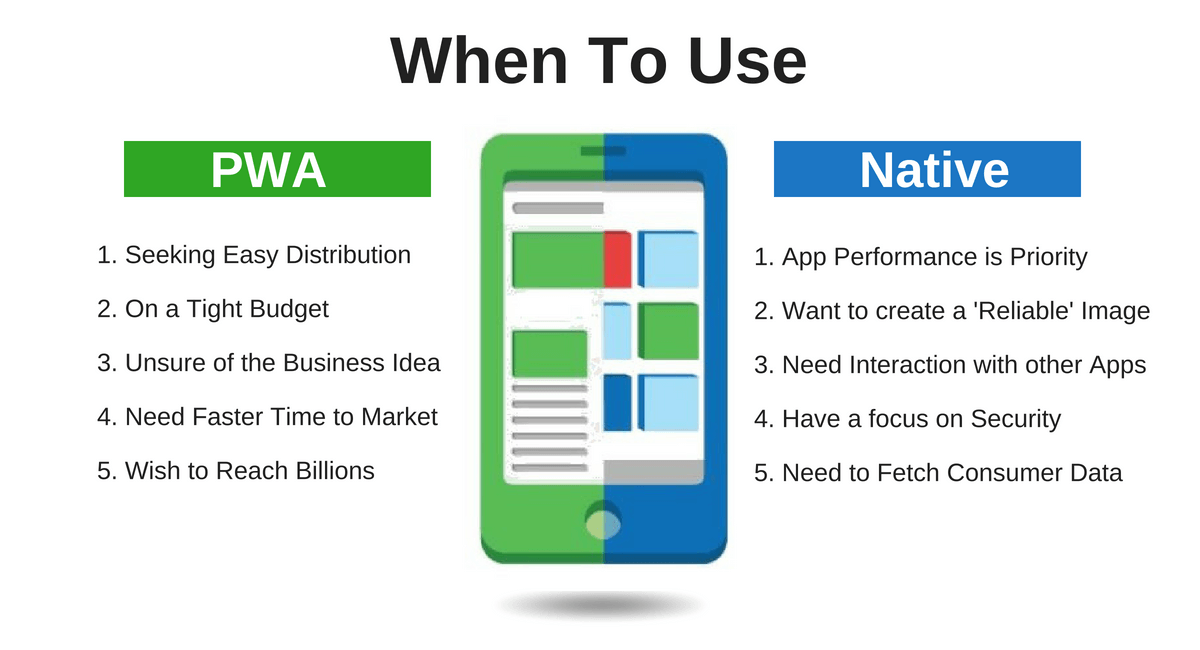
When to use a PWA and When to Use a Native App

Here’s your answer to all the Whens –
1. When you need easy distribution
When you need your app to reach more people in a shorter time period, PWAs are ideal, as they can be shared and run by nothing but a URL link, removing Native’s extra steps like finding your app from among the hundreds of similar ones and then have users press two extra buttons for sharing it with friends.
2. When App Development Budget is a Constraint
When you do not have enough funds to invest in the whole suite of app development process starting from ideation to coding to deployment and maintenance, go with PWAs. Progressive Web Apps comes with a much lower price tag both because of the low development hours and the technicality requirement.
3. When App Performance is more Important than App Development Cost
When you have money to spend in name of app development only if what you are getting in return is high performance and faster load time, go with Native Apps. Because they interact much more with the device’s core functionalities, you will end up getting an app that is much more compatible.
4. When you are Unsure of Whether at All You Should go Mobile
When you are only going mobile because your competitors are, or when you are unsure if at all your audience type would like to interact over mobile and you don’t want to make any major investment in a phase of unsurety, stick to PWAs.
5. When What you Seek is Credibility
When you are looking to create an image of credibility and that of a brand that can be trusted, go with Native Apps. As the app store reviews and ratings will come in very handy in creating the image of being trustworthy.
6. When your App Doesn’t Work in Isolation
If you are looking to offer a quick in and out option to your users without having to interact much with the device’s inbuilt features, go with PWAs. But if you are looking to give your users a service that would require them to interact with suppose Camera to upload a photo or GPS to find direction from Point A to Point B, then Native should be your choice.
In the End – What is the Verdict? Is PWA Better than Native? Should Businesses Follow the Example of Twitter, Medium, Starbucks and tens of others and expand their App Portfolio to Progressive Web Apps?
There can be two scenarios –
- When you already have a Native App
In case you already have a native app that is available to download from the App Store and/or Play Store, but you are looking to extend your user base at minimal development effort, extend to PWA.
- When you are developing an app from the scratch
When you are launching a new app and are unsure of the market and how users would react to it, instead of creating a full-fledged Native app, go with PWA to test the waters.
Ultimately, when it comes to getting on mobile, you now have a series of platforms to base your app on – from React Native and Flutter to Core Android and iOS and PWAs. The direction that you will take ultimately depends on your business need and budget.
Frequently Asked Questions about PWA vs Native App
Why are progressive Web apps better than native?
PWAs are better than native apps because:-
- They offer global compatibility.
- They are easy to launch.
- They demand lower development cost.
Will Progressive Web Apps replace native apps?
Yes, they will. And the reason behind is the benefits it comes loaded with such as easier installation, better performance, no updating issue, seamless offline operatibility, and lower development cost.
How much does a progressive web app cost?
Generally, the cost of Progressive Web App Development lies between $3,000 and $9,000. But, the actual mobile app development cost depends heavily on the features and technologies involved, size and location of the team hired, the complexity of the concept, and other such factors, it is better to consult with an expert to know the Progressive web app cost.
Will PWA replace native apps?
Yes, PWAs will replace native apps because of the benefits it offers over the latter.

strategies your digital product.