Originally published July 23rd, 2018, updated July 26th, 2019
The battle of React Native vs Native has outgrown since the day making your presence on both Android and iOS platforms has become the need of the hour.
While some users continued to Native application development approach, others have turned towards the ample of opportunities cross-platform framework, React Native is offering.
In the midst of this, if you are someone who is not able to decide which of the two options you want to go with, this article is going to be a good read for you.
Here, we will talk about which one is a perfect choice for gaining higher ROI from your investment in app development and when.
But before beginning, let’s have a glance of what opportunities does both React Native and Native apps offer and what are their limitations.
[While we are at the point of discussion on choosing between Native and Cross Platform app, it won’t hurt to know the concept in depth and just for that, here is our 8 Minutes Guide to Cross Platform App Development.]
Associated Pros and Cons of React Native and Native Development
Pros of Investing in React Native Apps

- Single Code base
The best part about beginning mobile app development with React Native is that it provides developers with an opportunity to write a single codebase that then runs on both Android and iOS platforms.
- Low Development Time
Since the React Native app builders have to write the code just once, it saves a lot of development efforts in terms of app development time.
- Ease for Web Developers
Since a major part of the React Native app development is based on JavaScript framework, the transition for a developer to become a mobile app developer from a web developer is much easier.
- Open Source
React Native, being open source comes with the benefit of inspecting the code. Also, since it is open source, the library is deemed to be a lot more compatible with other platforms like TvOS and Windows.
- Hot Reloading
React Native comes with the feature of Hot Reloading using which mobile app developers can view the changes they are making to the app in real time on their screens.
Cons of Investing in React Native Apps

- Native Elements
The biggest disadvantage of creating apps using React native is that it doesn’t allow developers to use the native elements of the device like Camera or Voice Recorder etc.
- Third Party Library
Community wise React Native Development lags a lot behind Native mobile development and because of this, there is a serious lack of third-party libraries. To make use of the native libraries, the incorporation would have to be made in native modules which increases the development efforts.
- No Support for All Native APIs
React Native has introduced major updates like Auto-linking for iOS in React Native 0.60 update. But, still it doesn’t have the freedom to use all the APIs.
Pros of Investing in Native Development

- API Access
All the device’s APIs and its inbuilt functionalities can be integrated with the native development environment.
- Third Party Libraries
Community wise Native Android and iOS are much bigger and supported than their React Native counterpart. With the support comes the presence of a lot of third-party libraries to select from.
- Robust Language
Both Swift and Kotlin are considered to be robust, both in terms of stability and when it comes to revealing the hidden errors in code. This robustness in the programming language is what makes businesses and developers interested in the process of how to build a native app.
Cons of Investing in Native Development

- Development of 2 Apps
One of the biggest cons of Native development for iOS and Android is that businesses have to invest in both Android app development and iOS app development individually.
- High Development Time and Effort
Because the app development happens from scratch twice, the cost to build a mobile app and the associated app development efforts grow by manifold.
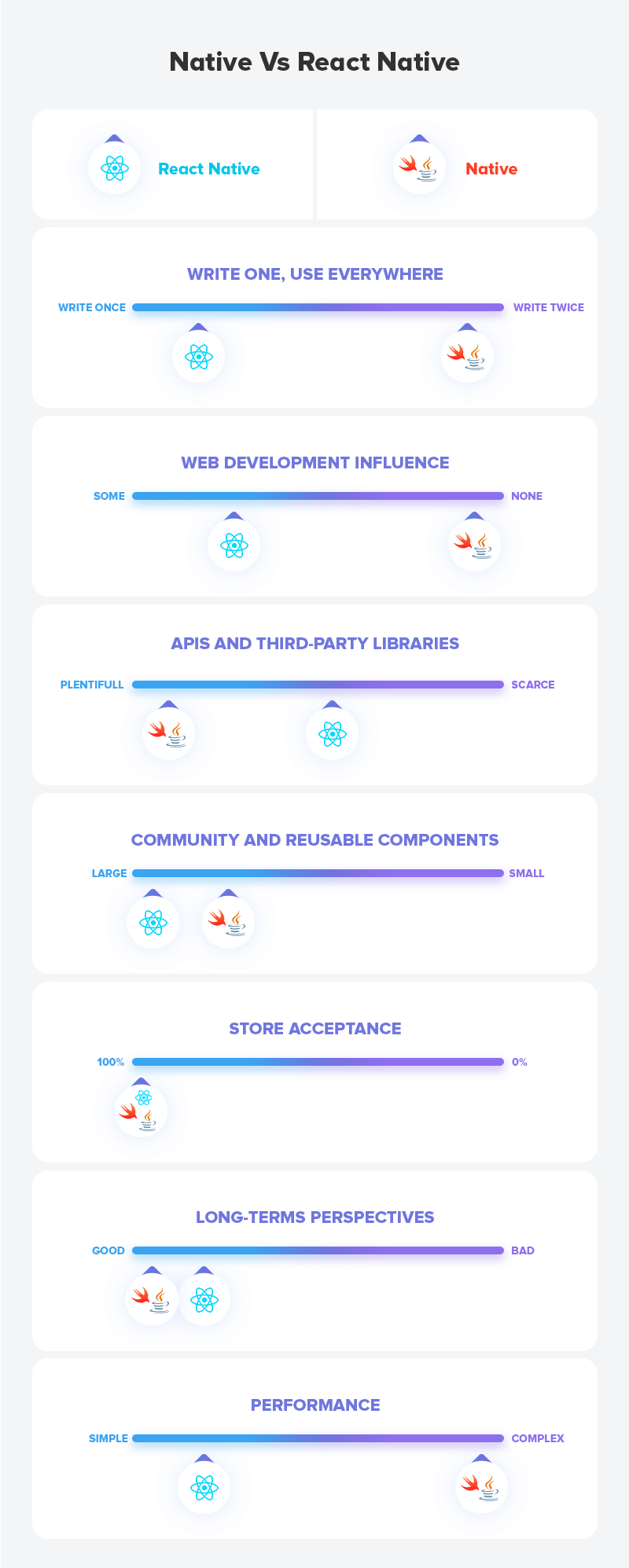
React Native vs Native App: Factors to Consider for Deciding The Right Mobile App Development Platform
Before we jump into what factors to consider to make the right decision between React Native and Native mobile app development for your next app project, let’s have a quick look at some of the prime React Native vs Native app development pointers:-

1.Development Time
In the case of Native mobile apps, the code is written individually for both Android and iOS platforms due to their technical variations. You have to assign two different teams, i.e., the Android development team and iOS development team, for making your app available on both the platforms. Besides, you need to build and run the whole project whenever a change in the code is made. This connotes extra efforts and time required to build a mobile app.
Whereas in case of React Native, a single code is written for both the platform by the same developers which means you can build React native apps for Android and iOS using the same codes. Plus, the concept of hot reloading makes it easier to deploy the project without rebuilding every time, which cut down the efforts and time required for React Native application development.
So, if you are looking forward to an earlier and inexpensive entry to the mobile market while targeting both the platforms, go with React Native.
2.Mobile App Cost
The answer to how much does it cost to make an app also helps to select the right technology for your mobile application development needs. As per the top mobile app development companies, app development with React Native can reduce the cost by 30%-35% when compared to that of Native app development for the same app project.
So, if cost is the main factor of selection, React Native is the right option for you.
3.UI/UX Experience
Though React Native framework allows developers to reuse the functionality code and write platform-specific code separately, creating a complex user interface such as custom views, navigation patterns, seamless transitions and animations, etc. is challenging with React Native app development. Also, it is difficult to match the UI/UX standards of both Android and iOS platforms. Whereas, it is not so while building a native app.
In Native application development, each and every screen is designed individually for both Android and iOS devices, which results in higher mobile app UI/UX experience.
So, the winner of React Native vs Native app development in terms of exceptional mobile app experience is Native mobile app development.
4.Scalability
When compared to Native technology, React Native provides mobile app developer with a wider set of opportunities for processing a higher amount of work in an application and launch higher-functionality update. So, the winner of React Native vs Native app development in terms of scalability is React Native.
5.Performance
Another factor to consider when deciding if React Native is the right platform for your next app or not is Performance level.
React Native works with JavaScript which works with only single dedicated device thread. It cannot perform multiple asynchronous tasks at the same. Besides, the framework does not support many trending modules and functionalities. This makes it incompatible to embrace native device features, cutting-edge technologies and perform complex manipulations.
On the other side, Native apps are developed using Swift, Java or Kotlin which are far better than JavaScript to work on advanced features, make heavy calculations and integrate advanced hardware devices. This makes it easier for mobile app developers to easily create any type of application using Native technologies.
In a nutshell, Native wins the React Native vs Native performance battle.
6.Programming Language
The Native programming languages for Android and iOS, i.e, Kotlin, Java and Swift are considered at strict-typed and OOPs-oriented languages. They are easy to learn with proper documentation and set of rules and regulations, even though it takes time to get comfortable with them.
While, JavaScript on the other side seems easier to learn but has various flaws and loopholes and poor documentation, which makes it troublesome for the React Native app developers to learn the language full-fledged.
So again, Native wins over React Native when considering the maturity level of the related programming language.
7.Long-Term App Scope
If you are planning to provide regular app update, preferring Native mobile app development over React Native application development is an advantage.
The Native platforms, being supported by Google and Apple, easily get the tools to implement any functionality, resolve errors and launch updates without affecting app usability.
React Native, on the other rise, do not keep update at the top priority. The tools and update are not launched in sync with that of Apple and Google, making it critical to build and launch future update. Besides, there’s a less surety of how long the support continues, which again put a question mark on if one pick React Native for a long-term app process or not.
8.Interactivity with Native Apps
A Native mobile application can easily interact with other native apps and access their data for offering an exceptional experience. But, the same is not possible with React Native.
React Native apps relies on third-party libraries to communicate with other native apps which lower the level of data access. This makes React Native for mobile app development a secondary option, when your app required continuous interaction with other native mobile apps.
9.API and Third Party Libraries Support
When it comes to API accessibility, the Native app development frameworks can use all the types of APIs directly. Whereas, the same is not possible in the case of React Native technology.
The React Native apps can use only a few of APIs into their development processes. For implementing complex APIs, you need to build a connection layer using Native technologies. This clearly indicates that Native is a better choice over React Native when you have to add a myriad of APIs.
10.Native Module Support
React Native can easily deal with ample cross-platform use cases, but it lacks the required APIs to cover all the native mobile features. To use those inaccessible APIs, React Native relies on the idea to add native module support which requires that the React Native app development company you hire knows how to code in both the native languages.
However, there’s no such constraint in case of developing a Native mobile app for Android or iOS devices, which indicates Native app development is again a better choice.
11.App Security
React Native framework is based on JavaScript which is not a strongly typed and OOPs (Object Oriented Programming) based language like Native app development languages, i.e, Java and Kotlin (for Android) and Objective-C and Swift (for iOS). Besides, several third-party libraries and APIs are used in case of React Native, which makes it difficult to identify errors and loopholes in the development process. This makes React Native less secure compared to Native app development technologies.
12.App Maintenance
The concept of App Maintenance is tedious and time-consuming for Native app development. This is because you will have to pay attention to bugs at both the Native platform and resolve them individually. But, when talking about React Native for mobile app development, resolving bugs at one platform is enough, unless native app support is concerned.
Though we have covered the different deciding factors, let’s summarize the whole criteria here to make it easier for you to pick the right technology for your next app project:-
When to Go With Native App Development
Preferring Native app development is a good choice when:-
- You are developing a complex application, especially a Messenger app.
- You have planned to launch a regular update.
- You are more focused on the native user experience.
- You are developing a utility app, i.e, an app relying on native device feature. For example: Brightness Controller app or an application that plays videos in the background.
- You are building an IoT-based mobile application.
- You are creating an app for an individual platform.
When to Choose React Native for Mobile App Development
Going with React Native for mobile app development is the right choice when:-
- You are building a simple and uniform app.
- You want to launch an app on cross-platforms.
- You have a lower budget for app development.
- You want to enter the market at the earliest.
- You are creating a social media app like Facebook or Instagram.
- You are looking forwarding to use Facebook ads into your app.
- You are developing an e-Commerce app.
While the decision still rests with you, we recommend that if you are a startup, you should go with React Native technology due to the following reasons proving how helpful React Native is for Startups to enter the mobile realm.
Why is React Native a Better Option for Startups
To give you better clarity, here we will look into different challenges that startups face in the whole mobile app development scenario and how the technology can be the right solution.
So, here we go.
1.No Target Audience
Being a newbie, many startups fail to understand what is the right target audience and market to target for gaining higher ROI. They remain questioning one and all, “Android vs iOS: Which Platform is better for Mobile Startups?”, with fear in their heart that they might target the platform which their users might not be using.
Facebook’s React Native provide them with an escape from this question by empowering them to target both the platforms at the same time.
2.Higher Efforts
Many startups, with lower to no technical knowledge, fails at hiring two different teams for making their app available on both Android and iOS at the same place. They have to put an extra effort into the hiring process, which makes it tough for them to focus on other important aspects.
React Native app development act as the right solution to this startup challenge by putting the need of two different teams to an end.
3.Limited Funds
React Native app development is inexpensive when compared to Native app development. This helps the startups to land into the mobile industry even in a limited budget they have.
4.Launching Dilemma
With the growing competition in the market, Startups face the challenge of when and how to launch a mobile application on Android and iOS platforms and gain higher ROI. React Native, in this scenario, helps them to launch a mobile app on both the platform at the earliest.
We have seen how React Native is providing the startups with the right assistance and ample of solutions. But if you are still wondering whether you should go with React Native or not, having a look at the following use cases might help.
Different Brands Already Working With React Native
React Native has gained paramount importance in the market, with various popular brands already using this framework for fulfilling their particular needs.Some of the apps built with React Native are:-
1.Facebook
Facebook wanted to enjoy all the benefits of web development like quick iterations, need of a single team, etc. on mobile and streamline the user experience. So, they brought open-source React Native to life.
2.Walmart
Walmart wished to improve the customer experience and performance for their app on both Android and iOS platform using lesser resources and time. So, they invested in React Native application development using which they successfully reused 96% of codebase between the two platforms and gained a competitive advantage in the market.
3.SoundCloud
Another app made with React Native is SoundCloud app.
SoundCloud came across numerous challenges when they planned to build an ioS version of their app. They couldn’t find the right iOS app development team and wished to their app for both the platforms at almost the same time. React Native platform provides them with the freedom to launch their app on both platforms easily and that too without requiring any specialized mobile app developer.
4.Bloomberg
Another brand that invested in React Native app development is Bloomberg. Bloomberg, as per its team, switched to React Native to meet the needs of their consumer mobile app and stay in the market.
5.Wix
Wix works with an aim to let the users create their own HTML5/mobile websites using drag and drop facility itself – even when they do not know how to code. They found React Native the right fit into their ideology, with its characteristics of hot reload, higher speed and agility of web development along with native results. According to their dev team, they managed to accelerate their development process by 300% with React Native.
Not just these popular brands, even we at Appinventiv have tried our hands on React Native. And here’s what our experts conclude:-
Our Experience With React Native So Far
Working with React Native has added another dimension to our services. React Native has come up as a perfect tool for us to meet our client needs in limited resources, cost and time. The technology has helped us deliver our services to a wider marketplace, especially startups and achieve the honor of a reputed React Native app development company globally.
We are finding easier to turn an idea into an MVP and launch it into both Android and iOS market at the same time without assigning the project to two different teams. This has streamlined the app delivery process in terms of communication, resource availability and various other ways. We are also experiencing ease in pushing new app updates without going through the lengthy process of App Store or Google Play Store submission, which has again added to the amount of work we do.
Now that you have seen what the two app development approaches mean in the market and what it can do for your startup, hope you have a clear idea of what to choose for your mobile app: React Native vs Native app development. But, in case you still have any queries, feel free to contact our React Native development team.
Frequently Asked Questions about React Native vs Native Comparison
Is React native a Native app?
No, it is not a native application. A React Native app works both on Android and iOS platforms.
Is react Native better than native?
It is better than Native when you have no clue of your target audience, have a limited budget, can’t invest higher effort, or are confused about which platform to launch an app on.
Is react native slower than native apps?
No, it is not slower than native applications.
Is react native hybrid or native?
React Native is neither native nor hybrid. Rather, it is a cross-platform framework. That implies, it develops applications that runs both on Android and iOS platforms.

strategies your digital product.