Imagining Artificial Intelligence in situations and use cases where there are a massive number of data in picture makes perfect sense. But what happens when the situation is entirely based on human discretion? Will an artificial intelligence user interface design would also be able to do what AI did to several other industry verticals?
Designing, almost in all its different forms is driven by keeping the human part of process at a much higher ground than the analytical and data driven side. While there are some domains like CAD design or Product Design that leaves some space open for machine learning to enter, when the design form in question is mobile app design, the gap seems to become negligible.
However, Artificial Intelligence, like a number of other industries have found a place in the Mobile App Design vertical as well, giving birth to the concept of artificial intelligence user interface design. A concept that is ought to bring a new level to the relationship between artificial intelligence and customer experience.
While, the answer to whether machine would replace designers is next to impossible, there are ways that the designer community has started taking AI user experience together in their journey to designing memorable mobile apps in multiple ways, like –
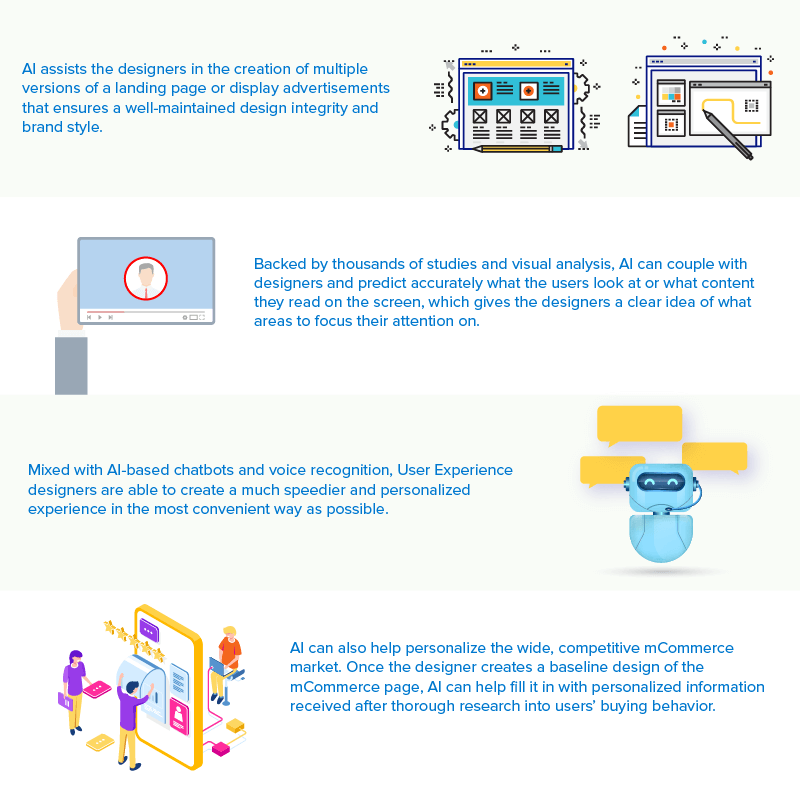
- Getting time-taking manual works like image resizing automated
- Making designs localized by taking help of AI based translation
- Bring system consistency between users and products
- Give insights into which elements are users interacting with, which needs attention
This participation that the deisgning industry is witnessing coming in from the AI driven UI domain is something that is showing to have a huge impact on the industry’s present, while paving the way to a world where AI and the future of design is much better linked.

Now that we have seen the impact that AI carries on Mobile app Design and how it is soon becoming one of the proven tips to enhance mobile app design, the next step is to look at the principles that guide their unison in the domain of designing AI experiences
The Guiding Principles that Combine Mobile App Design with Machine Learning
Develop a Shared Language
Elements like user experience, product vision, and business goals are something that needs to be understood and shared by the complete team. You would only be able to create a meaningful and truly intelligent user experience if the mobile app design and machine learning development methods complement each other through shared concepts and common language.
The machine learning experts and user experience designers should come together to develop a common blueprint which includes data pipelines and user interfaces, with the aim to set a blueprint that grounds the team’s product planning with the users’ reality.
Focus on Use Case
The important thing when developing a consumer facing app, as the top software designers would tell you, is not the technology that backs it but the business goal and the user experience that you plan on achieving. And so, it is extremely important that you crystallize the use case.
With a separate focus on the use case, you can then put your intricate attention on the user flow, which then allows the team to identify the main points where machine learning can be added to enhance the experience.
A clear understanding of the use case also enable teams of the mobile app design company to determine the right KPI for the development of user experience program, which in turn is aligned with machine learning metrics.
Mix Quantitative and Qualitative Data
In order to understand the true impact of combining the machine learning solution and user experience design, it is important that both qualitative and quantitative data is considered. You should make use of qualitative research methods like questionnaires, interviews, etc to measure how the users are experiencing your app.
The reason why we are emphasizing on using a combination of quantitative and qualitative data is because when designing a new app, it is possible that you meet unexpected factors that affect machine learning developmant and user experience. Factors like: Effectiveness of feedback loop, ability of data point capturing intention and user behaviour, which are must to know parts of Artificial Intelligence app design can best be answered only after a deep consideration of both the data types.
Bring Your Combined Data to Real Life Setting
How do you make sure that machine learning is actually used to develop comprehensible and fluent user experience? By setting up an end to end solution that shows how machine learning and user experience fit together in real world.
An MVP that includes the working data pipeline along with the machine learning models makes it easy to iterate the AI assisted design together and helps in getting a direct feedback from the users via beta or user testing.
When both UX designers and Machine Learning experts of your partnered AI app development company share the understanding of product design issues, iteration is productive and fast. While on the other hand, user experience designers become aware of possibilities that surrounds machine learning: when it can be used to improve the user experience and how.
Be Transparent About Collecting Data
Designing for AI and with it, needs a constant effort and for it to be absolutely on point, it is important that you give a special focus to the data you have collected.
It is very important to consider the end user side in this cycle of collect data – convert data into information – iterate design.
Tell users that their data is being used to feed the AI and give them the option to alter the collected information in a way that the best context comes through. In addition to giving users the option to change what data is collected by the AI, you should also give them the option to change what the AI learns – to ensure that the predictions are what the users desire.
While these principles that we just saw help in giving some clarity into how the combined AI and UX design should function, let us look at how some of the famous designing and editing tools that are backed by the developers community across the globe are using the technology to offer better mobile app user experience.
Tools That Use Artificial Intelligence for Design

Tailor Brands
The Tailor Brands logo maker is a famous product used by businesses to get professional logo in a small budget. The AI designs are built upon with your input coming in form of information that would be entered in logo.
Adobe Photoshop
The Select Subject functionality that Photoshop offers make use of AI for memorizing the shape, and then shifting, changing, and editing them with much ease. The tool works on an internal AI system known as Sensei that enables changing backgroungds by recognizing the different subjects in the image.
Prisma and Deepart
Both the famous image editing tools/AI design software make use of artificial intelligence for identify the different aspects of your video and photo and transforming them in a style of your choosing. They give you the option to work around filters and colours among other things.
Let’s Enhance
One of the most frequently arising issues in the designing industry is low quality images. Let’s enhance, powered by AI improves the quality of images using three filters.
Anti-JPEF filter converts image to high quality PNG while Boring filter scales up image to around 4 times without any compromise on the image quality. Magic, the third filter allows you to add detailing inside the image.
Making Artificial Intelligence a primary part of the Mobile App Design process is something that comes packaged with several add on factors that have to be considered to ensure that that User Interface and User Experience is intact.
And this in turn is not an easy process.
Packaging your app’s user experience with Artificial Intelligence in a way that the whole process gets translated into Artificial Intelligence design patterns calls for a lot of homework, which in itself is heavily dependent on the information that the users provide with consent.
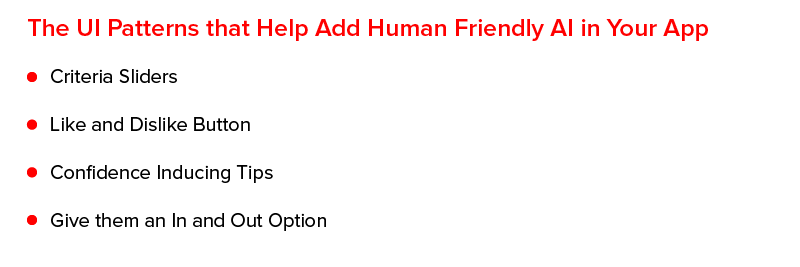
If you are just starting with making your designs smarter, there are some UI patterns that would help you start on the intelligent journey.

A. Criteria Sliders
A number of apps use machine learning algorithms to predict an outcome or pass recommendations. A criteria slider comes in handy here for it helps userss adjust and then fine tune recommendations on the basis of criteria that is meaningful to them.
Here, you will have to ensure that the criteria that the users are manipulating with is mapped correctly to data which the machine is using in algorithms.
B. Like and Dislike Button
A simple like and dislike button help better the user experience that someone shares inside the application. Wwhen you ask users to feed in their experience even through a simple like and dislike button, you give them the option to not just build upon the recommendation system but also give feedback on what they don’t like and why.
C. Confidence Inducing Tips
More often than not, users not just not know how the whole prediction and artificial system works, but also they don’t know how much confidence they can place in the system. When you ask users to feed in their data or anser questions in return of something – better matched clothes choice, next show to follow option, etc.
The confidence quotient increases even more when you give users the result and let them approve or disapprove it. Doing this makes your users in charge of the charge – something that automatically instills confidence in the app.
D. Give them an In and Out Option
Not all users would want to feed in data for you to fetch and feed in the artificial intelligent system or even want to take the smart route. So, give them the option to opt in and out of the smart options as and when it suits them.
Doing this, they would not just have a more positive outlook towards your app but also, wknowing that they have an out option, they will be more willing to add in their data in the future.
Now that you have seen the ways AI powered UX is impacting the app design industry, the guiding principles of designing for AI, tools that are already using AI, and the UI patterns that you should add in your design manifesto to make your users open to the idea of AI, there is only one last thing left to do.
And that last thing is to make AI an active part of your mobile app design process. Let our team of UI/UX designers help you with that.

strategies your digital product.




