Google released the beta version of Flutter app development framework at Mobile World Congress 2018 to cut down the barrier to entry for novice developers and help native app developers save time on their mobile UI design and implementation workflow.
Since UI/UX design has a crucial importance in the mobile app success, the application developers had been focusing on enhancing the user interface of their apps since a long time. However, it wasn’t simple enough! Implementing a new idea to the mobile UI requires a lot of skills and efforts, which eventually increases the mobile app development timeline and cost. To ease this process, the tech giant released the beta update of their open-source UI framework, Flutter.
Flutter
Flutter is an open-source mobile UI framework for designing top-class native interfaces for iOS, Android and Google Fuchsia platforms. The library is created to blend performance and platform integrations of native mobile with rapid mobile app development and multi-platform approach of convenient UI toolkits.
The Google’s Flutter app development framework was officially launched as an alpha in May 2017 at Google I/O developer conference, while the Flutter UI framework beta update is rolled out now at MWC 2018.
The Flutter framework is still not stable but has been employed by the native app developers for creating ‘top-grossing’ apps, such as Facebook Connect and GraphQL.

Architecture of Flutter UI framework
The Flutter framework architecture comprises of three main components, namely:
- Flutter engine
- Foundation library
- Design-specific widgets
Flutter Engine
The Flutter engine is written in C++ and offers low-level rendering support to mobile application developers using Google’s Skia graphics library. In addition to this, it incorporates with the platform-specific SDKs.
Foundation Library
Written in Dart programming language, the Flutter foundation library serves mobile experts with basic classes and functions that can be employed for app development.
Widgets
When it comes to UI design in Flutter, it is basically related to creating/gathering various widgets, which is primarily a persistent description of part of the user interface. In other words, a widget refers to an element of interaction used to create all the graphics including texts, animations and shapes.
Design-specific Widgets
The Google’s Flutter app development framework mainly consists of two sets of widgets: Material Design widgets for executing Google’s design language while Cupertino widgets for imitating Apple’s iOS design.
According to our mobility experts, the Flutter widgets are designed such that they are familiar with the major differences in the iOS and Android layout and their capability to access features like navigation and scrolling. Thus, a mobile application developed using Flutter provides full native capabilities on both the mobile development platforms.
How can Native App Developers use this UI framework for Building Enticing Apps?
The Google’s Flutter app development framework enables mobile app developers to build beautiful apps for both iOS and Android. Since the alpha release, the tech giant has added various exciting features like screen reader support, right-to-left text, iPhone X and iOS 11 support, localization, additional image format support, and ability to run Flutter code in the background so as to encourage app developers to choose Flutter UI framework for their development process.
Now, in the beta update of the UI framework, Google listed three important features:
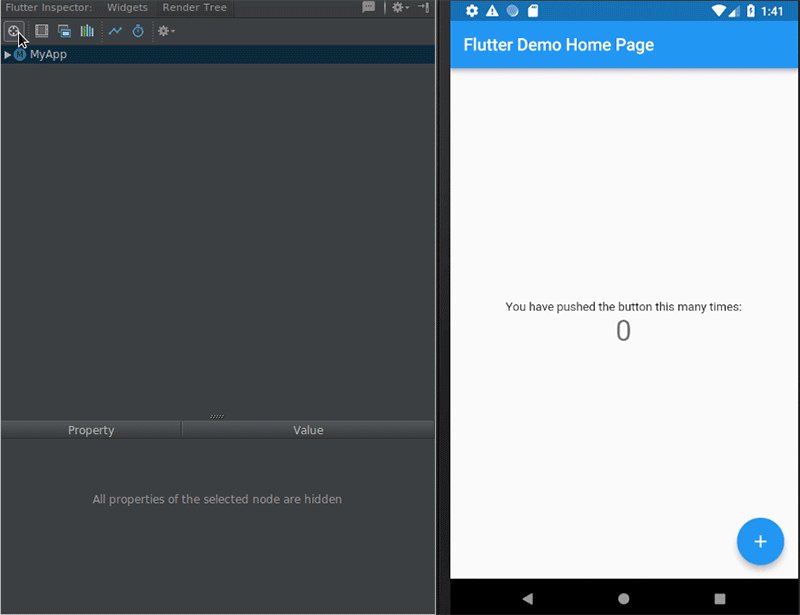
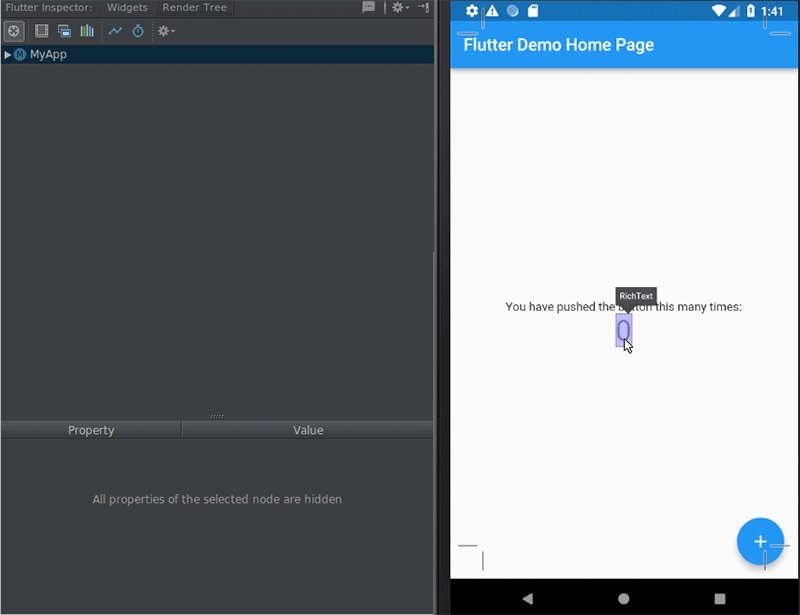
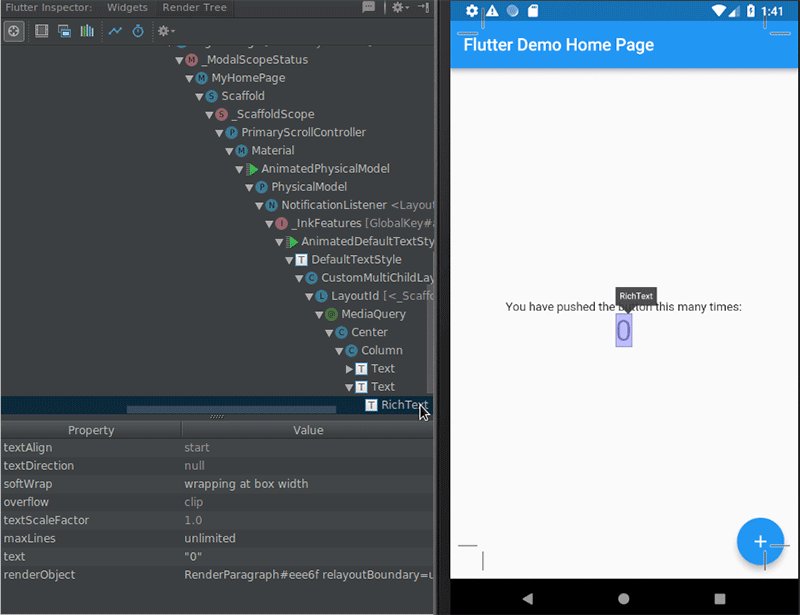
Hot Reloading
Flutter’s Hot Reloading feature enables the native app developers to experiment with the codes, build UIs, fix bugs and add new features easily and rapidly.
As per the top mobile application developers, this feature allows the app developers make changes to their code and see the outcomes on their hardware devices/emulators/ simulators with a single tap on the Hot Reload button. They need not undergo the complete web edit recycle cycle. This implies they can drill down into the fourth (or third) screen of their app and customize it, without tearing down the mobile application for every change they make.

Expressive and Flexible designs
Flutter UI framework empowers mobility experts to cherish their end users with expressive and flexible designs, created using Flutter’s built-in device-specific widgets, natural scrolling, rich animation libraries, and other features.
Native performance
By providing the facility to reuse existing code written in Java, Objective-C and Swift, and access native SDKs and features, the Flutter platform helps mobile app developers offer native high-quality experience.
The tech giant has not offered an exact date when Flutter framework will come out of beta. However, the company has disclosed that a new beta release will be rolled out every four weeks, with prime focus on the stabilization and scenario completion. This mean the native app developers can look forward to using Google’s Flutter app development framework for designing their app UI.

strategies your digital product.




