In recent news, one of the React developers revealed the launch of React 16.8.
Dan Abramov, informed that this new React version will have stable ‘Hook’ implementation. This feature has been the most awaited one ever since it first made an appearance in the React 16.7 last year.
According to the new launch news, React DOM, React DOM server, React Shallow Renderer and React Test Renderer will support the React Hook implementation, along with the DevTools and the latest versions of Flow and TypeScript.
What is React Hook?
Hooks are a new concept and many are still either confused or unfamiliar with it.
Hooks are basically those features that allow developers to use the React features and state them without writing a class. It comes with various benefits such as ease of use of React components, component splitting, and of course, using React without classes.
The React team is constantly trying to improve it to make the developers’ life easy.
Hooks allow using state and life-cycle events, by making it a very easy process that uses only the needed features without switching classes.
React hooks are the most popular UI libraries these days and the team is always working on adding more features to it. Though the new features were in the alpha version of React 16.7 earlier, the developers are delighted to know about the upcoming React 16.8.
React hook is just one of the features of React.Component, there are other favorite features added as well:
- State object
- Context
- References
- Lifecycle events such as ComponentDidUpdate, ComponentWillUpdate, etc.
*Disclaimer*: We don’t mean to say that class-based components are not useful. We simply mean that developers now have more options regarding the way they want to use a variety of features for React apps.
Well, coming back to React 16.8 now, let us look at the functionalities that it has been launched with.
What are the Features of React 16.8?
- More improved useReducer Hook lazy initialization API.
- thenables is added to React.lazy() for synchronous support.
- Just like class behavior, Components will be rendered twice with Hooks in Strict Mode (DEV-only).
- Developers will be warned when returning different hooks on subsequent renders.
- useImperativeHandle is the new name for useImperativeMethods Hook.
- useState and useReducer values will be compared by using the Object.is algorithm.
When compared with Angular, React has more to offer for customized app building and with React 16.8 more features have been introduced, which makes the choice between Angular and React a lot easier, for React is known to introduce new features for the developers on a constant basis. Now that you know what all features have been added in the new React 16.8, let’s move to the installation part.
How To Install React 16.8?
The official website of React mentioned all the ways you can install the React 16.8 and here are some most important ones:
Run these in order to install the React 16.8:
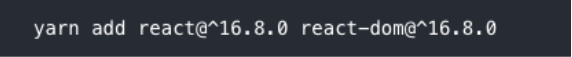
React 16 with Yarn installation:

React 16 with npm installation:
![]()
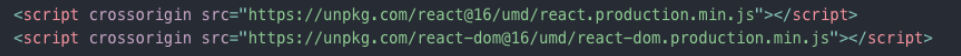
React 16 via a CDN:

What’s Next for React?
React will be constantly improving and bringing in more features for the sake of developers. The fact is you can use as many types of hooks as you wish you or use a single hook multiple times. In some cases, you will have to use both in order to get the app working in the most functional way.
If compared, the difference between the codes with React Hook and without React Hook can easily be seen. Hook helps in writing fewer codes as well as cleaner codes.
Well, if you have any queries regarding React then contact our app development team at Appinventiv and we will get back to you.

strategies your digital product.




