Being so highly exposed to social media channels, it is not possible for us to turn a blind eye to just how many Start-ups are rounding up around the world every day. The numbers are in hundreds of millions and the only way these startups dodge the exit from the world is if they have an amazing mobile application that is exceptionally successful with the audience.
But according to simple math, there are only close to about 2.6 million apps on Google Play Store and, as mentioned above, the number of startups are in hundred-millions. So what is it that is not allowing these numbers to add up?
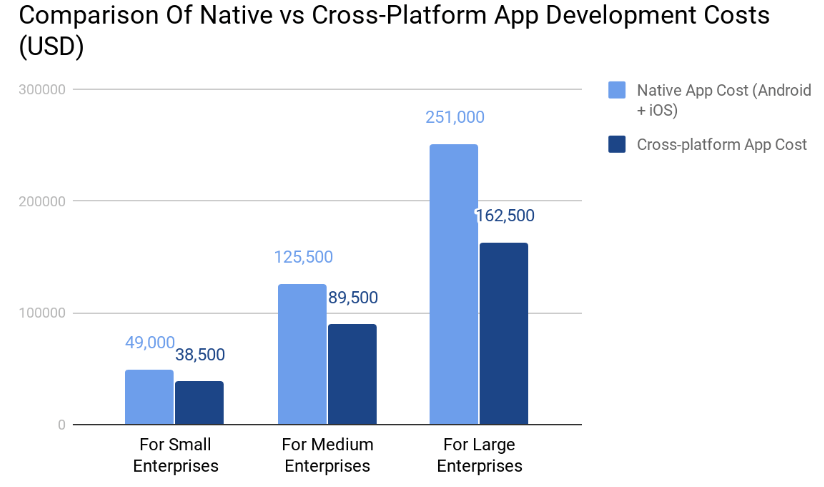
We know! Money. There is, of course, high demand for mobile apps among startups but the follow-up on the idea is low because of high mobile app development costs.
In such a scenario, there is an urgent need to bring in a cost-effective way of mobile app development that can accommodate more startups for everyone’s benefit.
One such cost-effective measures found to aid the ailing of the world is the guide to Cross-platform mobile app development.
What is Cross-Platform App Development?
Cross-platform App development is the development of mobile application or softwares for multiple platforms. That is by accommodating various platforms in one round of coding.
And what makes Cross-Platform app development a cost-efficient measure for mobile app development is that it is the only way for relatively faster development of the application at a substantially lower price.
But How does Cross-Platform App Development helps one in saving the cost?
A few years ago, whenever someone went to a mobile app development company with an idea for an app, the immediate follow-up question used to be – Which would be the first platform for launch – Android or iOS? And the cost of development for both the mobile app platforms would come out to be very high with double the annual maintenance charges.
But if we roll out today’s calendar, we would see a number of options to help us avoid those high costs of native mobile app development. The biggest change that came upon the world for this was the invention React native app development.
But how does this impact the React native app development cost?
- Reusable code: Cross-platform app development, the code for the mobile application can be used for the desktop web views.
- Easier team management: When all your development team members will be required to be the masters of only one language for both Android and iOS app development.
- Easier Maintenance: Since there is only one code base, the majority of the problems can be solved on that commonly.
- Cost-cutting: Since there is no need of building apps for individual mobile platforms, the cost of development reduces substantially.
But to learn more about the benefits of React native app development, we need to know which is the best platform for us to explore react native web apps and mobile apps.
The Evolution of React Native:
Ever since there has been programming in the world, people (Programmers and non-programmers) know that coding a programme is a tough job. And with the abundance of different programming platforms and languages, the job only becomes more complicated. In such scenarios, Developers prefer that they have to learn a single or only a few languages which can get them maximum outreach an exposure.
Often, the code of complex mobile applications needed to be “fixed” with the help of Native Coding, Which was making the process longer instead of faster.
Realising all of these points, in 2015, Facebook created React Native. React native was developed after the failure of multiple cross-platform app development technologies as they were all creating weird-looking interfaces which were not fully compatible with all the devices.
React native is an open source framework particularly which is used as it allows the mobile app developers to code in Javascript and deploys the app on both, Android and iOS platforms. It is very important to judge when to use Native or React Native apps, but the best thing about React native apps is that they are as good as Native apps.
Over the years, React Native has gained popularity for all the good reasons and it won’t suffice to end it there; so, let’s move forward to look at the properties of react native that make it the best choice of programming languages.
Properties of React Native:
If we count the advantages of React native, the cost efficiency will make it to the first spot every time. The cost-saving benefits of React native are the result of the other advantages that the platform posses for mobile app development. Although, to create a react native app means that the developer has to take account of multiple platforms to guarantee the best performance of the app, it still saves time and resources.
Let us take a look at the properties which make React native the best platform for mobile app development and how it benefits the mobile app developers.
-
Slashed Costs of app development
There is no denying the fact that building a cross-platform mobile application is comparatively much more cost-efficient than building native mobile apps or even web apps. This is because there is no need for programming for individual platforms. Besides, with the rising competition in the app development world, the focus has centred around the market of the application more than the development. And such a scenario, cross-platform applications are able to deliver high quality of mobile apps in a substantially lesser amount of time for more number of platforms which gives the marketers more time to strategise the launch and marketing of the app.
There are collective libraries of many app development frameworks available, like PhoneGap and Xamarin, which allows the React native mobile app developers to work and deliver much faster than native mobile app developers saving both, cost and time.
-
React Native is all about the UX and UI:
Those who have dealt with a non-optimised app can very well recite the pain of scrolling horizontally for seeing the full page of an app on their mobile devices. cross-platform applications built with the help of React Native eliminate this flaw and let the react native app builders make a fully optimised and compatible mobile application with numerous devices.
React Native cross-platform Apps are not only known for their ability to display data faster an adjust to the screen configurations promptly but also fixes the problems of fluctuating data streaming.
Apart from this, React native cross-platform apps can support a high definition of app graphics and contents because they’re very lightweight.
-
Easy integration:
cross-platform mobile apps, just like native apps, allow seamless integration and synchronization with other compatible apps. This is because the cross-platform apps also influence the internal programming of the mobile devices. This kind of working reduces the extra integration work for mobile app developers and the cross-platform apps still work well with the devices default applications such as GPS, Camera, etc.
-
Easier App Maintenance:
A cross-platform mobile application works just like a native mobile app and therefore they are well equipped to make use of all the device applications. The difference between the two is that a Native app is much harder to maintain, on both, the developers’ and the users’ sides. That is so because native applications require regular updates but cross-platform apps can easily avoid versioning and this makes the maintenance of the apps much more simplified. This flexibility provided by cross-platform apps gives the required scalability to the enterprise apps.
-
Offline Working:
cross-platform mobile applications work by storing the mobile device’s API, which saves the app data offline and hence results in a much faster-working app. It proves to be of great help at the times of adverse network conditions by providing uninterrupted access to data. This is even cited as one of the best performance capabilities of cross-platform apps and puts them a level above native mobile apps.
-
Scaling and Availability:
Being a cross-platform app, it can be made available at multiple online market platforms such as Google’s play store or Apple’s AppStore. This is the best way to expand your reach and maximise your customer base.
Also, cross-platform applications are basically cross-platform apps, capable of working flawlessly with different Operating systems and platforms. And since the code for these apps can be easily reused, they become extremely simple to scale and develop.
As we are now through with the best advantages of React Native, Let us move on to the factors contributing to the overall costs of mobile app development.
Factors Contributing to the cost of development and How React Native minimises it:
From the Operating system to App Design elements, everything adds up to a certain cost in the overall app development process. Although the costs of development for the native apps and the cross-platform apps can be distinguished easily. Let us see how these factors affect these two kinds of mobile app development processes.
Operating system: The fundamental support required for updating older versions of operating systems is difficult and rather, time-consuming in the case of native mobile apps. However, in the case of cross-platform apps, versioning can be easily avoided which makes the maintenance of the app much easier and therefore, cost-effective.
Hardware: Along with supporting various Operating systems, the programming required to support the dimensions and orientation of various mobile devices. And making a native app compatible with different generations of a device can turn out to be highly expensive on the development front. For instance, the older iPhones had much smaller screens and the newer ones have larger screens but all the devices successfully accommodate and support the same mobile applications. This means that these native apps were specially optimised for the device type and hence added highly to the cost of development.
Whereas, React native cross-platform apps work with all digital ecosystems and are pre-optimized to accommodate a maximum number of devices for the mobile apps. This, in turn, saves the time of development, thereby saving the overall cost.
Maintenance and support: the maintenance for native apps is quite complex because it takes the aftercare of two platforms at once, which includes regular updates, troubleshooting, patching etc. And thus, it takes almost twice as much time and resources to keep up with the maintenance of both Android and iOS device versions of the native app. And a cross-platform app can be easily maintained by a single app developer and thus the total app development costs are substantially slashed.
Application Design: It is unarguable that the cost of UI and UX design for an app is an added cost for a native app. Every app requires a flawless user-experience which account for nearly one-third of the total app development cost. Although, cross-platform apps made with react native are known for their uniformity across devices which accounts for great user experience.
Other factors, such as Data security costs and external APIs (Application Programming Interface), App hosting are the factors that work more or less in a similar way for native apps as well as for React native apps. However, the other factors mentioned above result in a significant reduction in the overall cost of mobile app development and still build high-quality apps which are no less than native apps.
The cost-saving benefits of using React native are long since proven that is why a number of businesses are bringing their applications over React native Platform. React native Apps in the market like, Facebook, Instagram, Pinterest, Skype, Tesla, Uber, Walmart, Vogue are a few big names which are validating the benefits of React native app development.

Although cross-platform app development is easy and takes lesser time and resources which results in lesser development costs, there are always pitfalls associated with every technology.
Besides, the time and prices are always governed by the difficulty and complexity of the task at hand and this complexity decided the final cost of the project.
And though it is true that cross-platform apps cut short the time of development, it still takes time to create React native apps and optimise them for different devices of both iOS and Android platforms, which is a difficult and time-taking task. To hire a react native developer means hiring a developer who can successfully handle the creation of an app for every possible mobile device, which is a speciality in its kind and has a good cost.
In the end, there are a lot of contributing factors which play their part in deciding the final cost of development in the case of both, native, as well as, cross-platform mobile application. And for every app, it will be a different scenario and the last decision is yours to make if React Native is the right platform for your App. However, the general factors, as discussed in the article, are in favour of React native and show us the benefits for React native app development and React Native app development companies.

strategies your digital product.




