For a business that is looking to make a presence on mobile, the ultimate goal that all of them – irrespective of what category they belong to – plans to achieve is reach masses at low development cost and fast launch time.
The trio is a sweet spot that all businesses long to achieve. A sweet spot that doesn’t come cheap.
Businesses, usually have to compromise between one element or the other. If they plan to go with a fast time to market at low development cost, they will have to compromise with the app quality and if they plan on focusing their attention on the app quality, the time to market and cost factor elevates.
For a brand to achieve all three, they are normally made to restrict themselves to one platform – Android/iOS.
Now while Cross Platform App Development comes as a respite, there are very few libraries or frameworks that deliver quality a.ka. Native like experience. One of those few libraries which offer the best of both world – business and end users – is “React Native” for App Development.
Over time, React Native has established itself as the framework that comes closest to delivering the ideal trio offering to a business, which in many ways have brought it ranks ahead of the quality but time taking Native App Development process. And ever since React Native underwent a re-architecture, there is no stopping it.
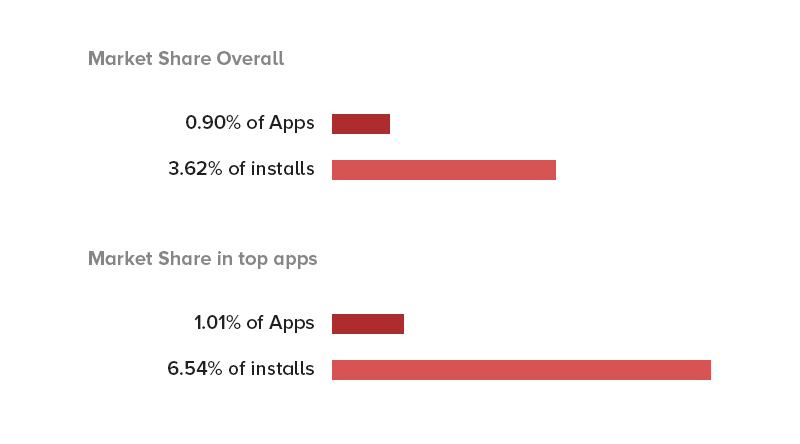
The rate at which React Native is getting accepted by the business world, can be validated from the present market share of the library.

There are a number of pointers which bring React Native points ahead in the discussion between React Native vs Native App Development. But here are the few that have made us base a majority of our cross platform app development services on React Native.
Reasons Why use React Native For App Development

Here are the Five reasons why us, being the leading React Native App Development Company swear upon the library for the development of mobile apps that would run on both Android and iOS –
- Single Codebase
Usually, what happens in a typical mobile app development scenario is those different codebases are used separately for Android and iOS. But when you look into React Native, the library helps in the development of apps that runs on both Android and iOS, with the same codebase.
The fact that React Native is single codebase, makes it possible for the React Native app developers to write the code once and run it on multiple platform, which eliminates the need to write the code twice.
In the end, the development speed and efforts are also a lot less when investing in Reactive Native for App Development.
- Reusable Component
Gone are the times when the WebView components was used in the development of hybrid mobile apps. And it has been made possible solely because of the fact that React Native app builders use building blocks that are made of reusable “native components”, which tend to compile straight to native apps.
In addition to that, the components that are used for the development of Android and iOS apps, have their counterparts in React Native, which makes it possible for developers to attain platform wise look and feel.
When you build React Native Apps, the component-specific structure even enables you to develop apps with an agile, web-based approach – the development that goes beyond the development process of your typical hybrid apps. The resulting app has the look and feel, speed, and the necessary functionalities of the native mobile application.
- Zero Rewriting
The library allows a React Native app development company to incorporate the Native components in the present mobile app’s code. It means that the React Native App Developers no more have to write a code from the scratch to make it possible for an existing mobile app to switch to the React Native library.
- Third Party Plugin Compatibility
One of the biggest disadvantage of the cross platform app development process is that when you are not developing a mobile app for any specific operating system, i.e. Native app development, it becomes very difficult to incorporate the device’s hardware capabilities inside the mobile app.
However, this is not an issue that a mobile app development company faces with apps built with React Native. The library make use of a number of third party plugins that makes it possible for the developers to incorporate device in-built elements like GPS, Bluetooth, etc. in the mobile app.
And since the react native app developers use third party plugins, the high memory usage and load speed issues are never faced by them.
- Improved Code Quality
When you invest in React Native for App Development, you are mainly investing in low coding efforts. Since, the mobile app development company now have to code just once for both the platform, their code lines get shortened by half. And shortened with it is the scope of bugs and faulty code.
Also, because the code lines are now limited to a selected few, the testing efforts also get reduced to a great extent, making the whole mobile app development process a lot faster, to a great extent.
The reasons mentioned above when added with the ease of development and the added advantage of getting access to a greater market size, which is otherwise restricted in case of Native app development, has enticed a number of established brands to move their mobile business process to React Native for App Development.
Brands Using React Native App Development

1. Walmart
Walmart strives to be the world’s biggest retailer. In order to achieve goals like that, the brand is bound to take bold moves which would help them gain competitive advantage while taking their customer experience to the next level.
To establish themselves as the leading retailer, Walmart rewrote their mobile app in React Native, which was earlier in Node.js. And ever since the switch, Walmart has been able to increase its app performance on both iOS and Android with least resources in hand. React Native made it possible for them to create near native apps with smooth animations and heightened performance.
2. Tesla
The global leader of the electric car segment, Tesla also joined the React Native community to take their app global.
The app that is used to diagnose the vehicle and control it partially through a smartphone is live on both Android and iOS and has received a lot of positive comments from the users on both the platforms.
3. Bloomberg
The new end-user mobile app has been developed to give the clients interactive, streamlined experience when they view the easy to access customized content, live feeds, and videos that are featured across Bloomberg Media.
The app, which is live on both Play Store and App Store has been witnessing a high adoption rate from the users.
4. Ubereats
For its Restaurant dashboard, Ubereats has invested in React Native App Development. The earlier version of the dashboard was developed for the web and it offered very selective access to the device’s native functionality – a crucial user experience problem.
Now, even though the library is a very small part of the whole app experience, the Ubereats developers are positive about React Native’s ability to match the need of the growing market.
5. Skype
The trusted messaging platform recently announced its plan to move its Android app to React Native. The brand has completely revamped a number of elements within the app such as the complete layout and the icons.
As for the performance goes, the new Skype is a lot faster than its previous version. Also, it is a lot more equipped (option wise) than the old Skype.
Now even though React Native is getting the back of the various established brands, it is not wise to ignore that there are instances where investing in React Native App Development makes sense and others where it doesn’t. In this section, we will look into all the different incidents where it make sense to invest in React Native and places where it doesn’t.
In this section, we will be looking into both.
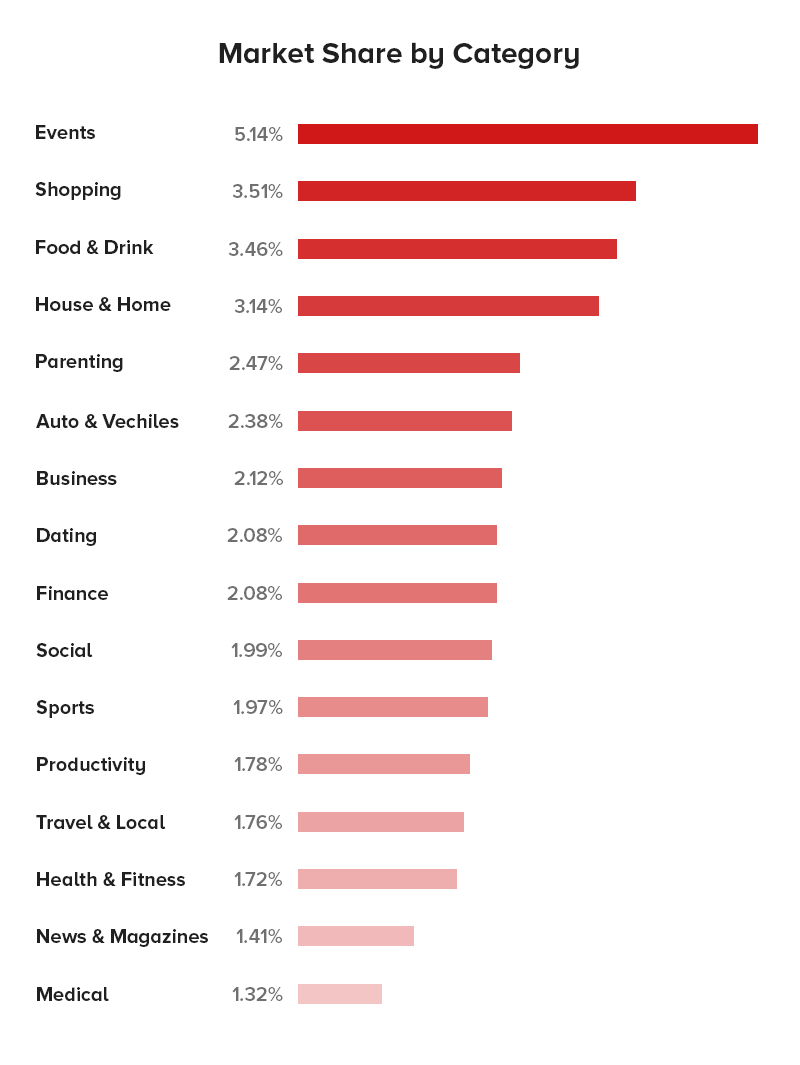
While, a quick look into the app categories where React Native is most prevalent on will give you an idea of where the library is most commonly used, there are other instances as well which decide the framework’s viability.

When to Use React Native for App Development

- When App Belongs to Low to Medium Complexity
React Native app development is known to come most handy when your app belongs to low to medium complexity level. Also, when the app would make use of a number of reusable components instead of developing everything from the scratch.
- When you have a Limited Budget
If you are looking for time and cost effective development of your mobile app, React Native can prove to be an ideal library for you. Since it works around a single codebase, the development efforts and time gets reduced by a great extent. And reduces with them is the mobile app development cost.
- When Developing App from the Scratch
When you are investing in the development of a cross platform app from the scratch, it would be better to use React Native. But, if you already have an app and are looking to add in React Native codes, we would strongly advise you to not do that.
While React Native has emerged as the most popular and used libraries for the development of cross platform apps that would run on both Android and iOS, there are instances when it is not advised to use React Native, going by the limitations that are prevalent in the platform.
Here are the instances when we advise against the usage of React Native library –
When Not to Use React Native for App Development

- When the App would Be Better off with Single Operating System
There are times when in the hope of getting the attention of maximum users from around the globe, businesses end up investing in either both Android or iOS individually or in a cross platform library like React Native.
What they fail to do is market research of where their prospects actually lie. What we recommend is that businesses should first do a comprehensive study of their users and then they should first limit themselves to one platform and gauge the acceptance rate.
So, instead of getting ahead of yourself and developing apps for both platforms, in place of focusing your attention on the one platform where your prospects definitely belong, focus on Native app development first.
- When App Has a Complex UI
Even though JavaScript enables the development of fast and smooth apps, the building platforms that are native to iOS and Android – Java, Kotlin, Swift, and Objective – C are a much better fit when it comes to the development of complex apps that are too device hardware oriented.
Also, if your app is calling for or would call for higher level of customizations, investing in Native apps would make better sense.
- When the App Calls for High Maintainability
React Native still seen to be fall in the development stage. So when you develop an app that calls for constant updates and maintenance, you will have to first check its support in React Native documentation.
In addition to that, when it comes to asking for a guarantee that Facebook will not kill React Native, no statement can be made with surety.
What Does the Future of React Native Holds
At the back of the various advantages that the library has to offer, it has already established that is React native the right platform for your app is no more a question. It is.
The fact that when established, image conscious brands like Uber, Walmart, and Facebook are investing in the library, the probability of the library getting eliminated from the list of Facebook’s offerings any time soon is next to impossible.
However, we cannot ignore the onset of React Native strong competitors in the market, with the top one being Flutter. In a very short span of time the framework has been able to make itself the name that is developed enough to become a part of various React Native vs Flutter comparison threads.
Nonetheless, when you consider the growth tangent that React Native is on, by the time Flutter or any other cross platform framework reaches the level the former is on, the level of advancements happening in React Native ecosystem would make it untouchable


strategies your digital product.




