UI design has proven to play a crucial role in mobile app success. It has positioned itself as a ladder to reach the hearts and minds of the users and customers by displaying engaging visual content and more.
But, is everyone able to relish its benefits? Do all the designers and entrepreneurs know about the best mobile app UI design tips that works in the customer-centric world?
Sadly, no.
So, with the intention to simplify their journey of figuring out what will the UI of future apps look like, we have prepared a list of tips and trends that will be popular in the mobile world in 2020.
But first, let’s take a recap of the benefits of UI design.

Now that we have taken a visual walkthrough of importance of UI design during app development, let’s peep into a few mobile apps that are giving serious UI designing goals to others in the industry.
Best Apps That You Can Get Inspiration From
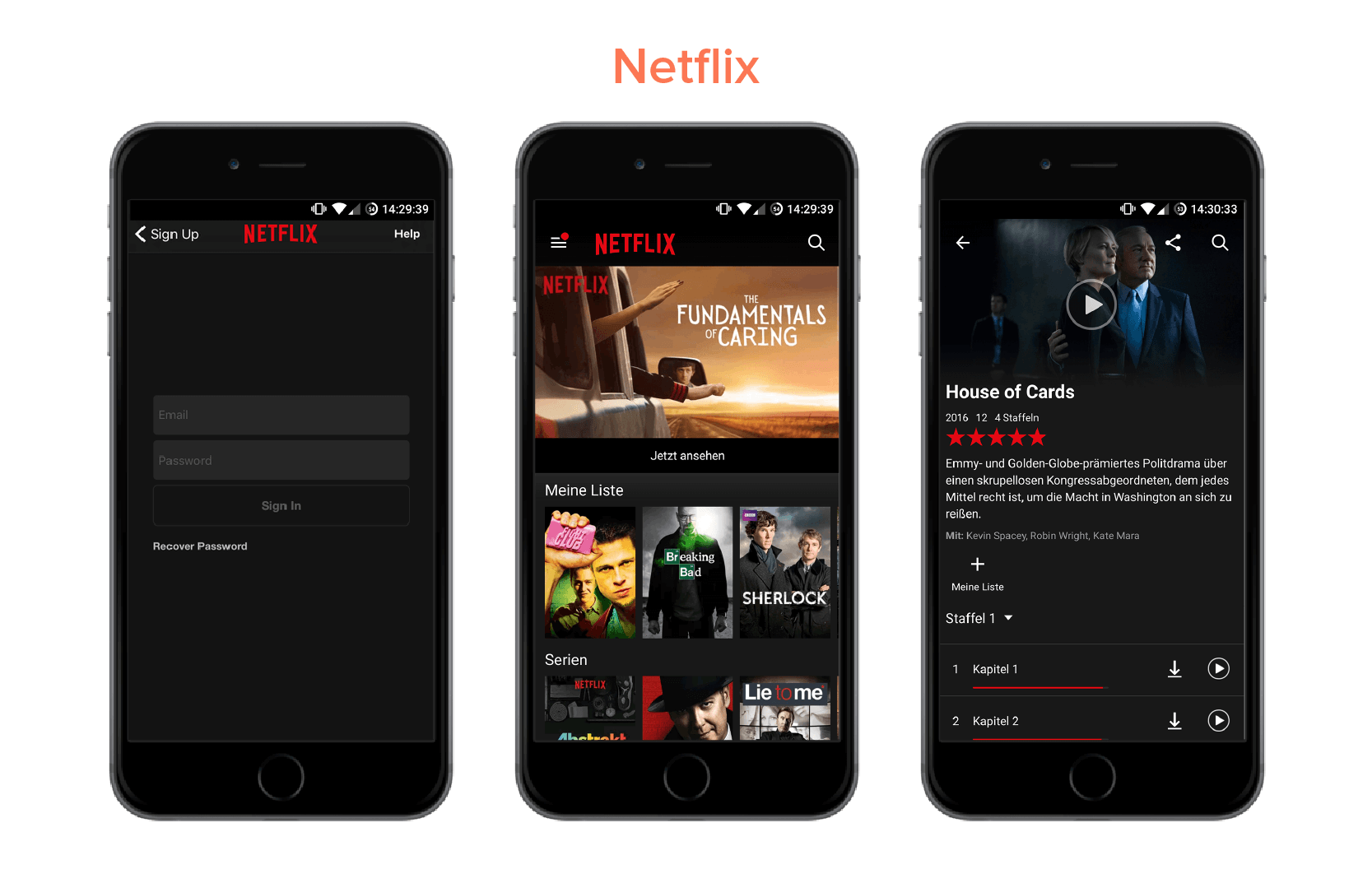
1. Netflix
Netflix app – the one that has changed the landscape of Movie streaming industry – tops the list with its breathtaking UI design.

The application introduced incredible layout and color options to the mobile domain. It has not just worked on simplifying the navigation process, but also ensured that all the reported bugs are solved in real-time. In this way, it has increased the chances of offering positive experience to their audience.
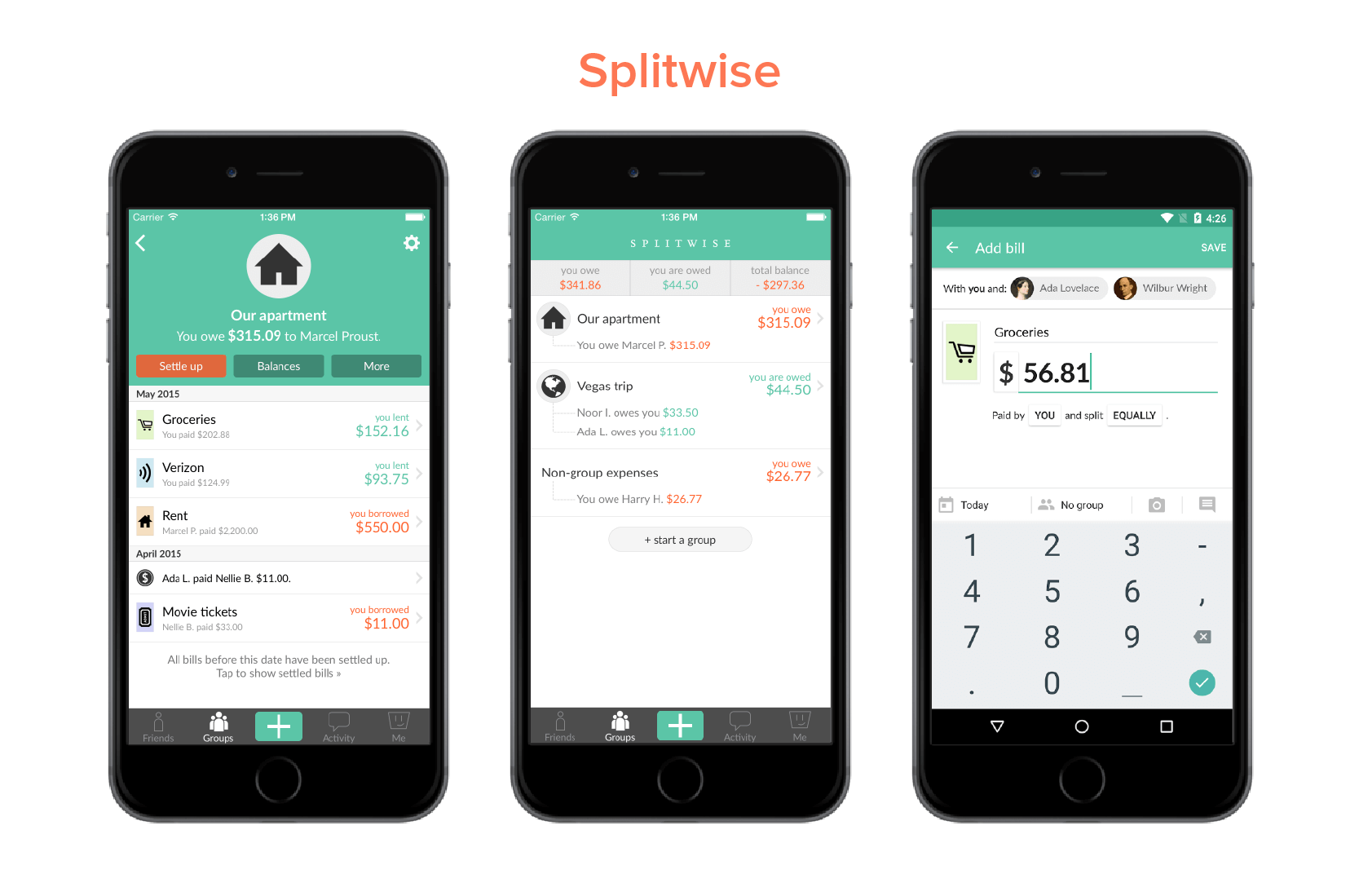
2. Splitwise
The UI design of the application is simple, sophisticated, and pleasant. The color scheme is chosen in a way that it compliments app elements as well as employs the center of the device effectively.

3. Spring
Spring, the popular shopping app, is also a good option to consider while looking for design tips for mobile apps.

The mobile application offers a simple and interactive experience – using icons to give a hint of the functionality of each element. The app uses different font styles and sizes along with card layout to deliver enhanced UI experience.
4. Trello
Trello is yet another application you can consider for deciding the type of UI design to create.

This productivity app is easy to use and gives the facility of creating boards for managing their tasks. It comes with a clean and sophisticated look and feel along with its tactics of arranging all the pins in a ‘pipeline’ manner. Also, it offers tons of cool backgrounds and label colors to amp users’ experience.
5. Shine
Another application that has enhanced its customer experience via user interface is Shine.

The mobile app uses custom and abstract aesthetics to match the mood of users. It also relies on soft shapes and calm colors to make them experience some peaceful moments.
6. Coursera
Coursera is yet another mobile applications whose User interface offers some real goals in the design world.

The app design is simple and smooth, offering the ease to navigate from well-organized syllabus. It uses different font styles and colors to give users an idea of what they have covered, what they are interacting with, and what’s next.
[Since we are talking about Coursera here, let’s turn the discussion towards its development via this article:- What is the Cost of Coursera like app development?]
Now that we have taken inspiration from different mobile applications, let’s turn towards the main part of the article, i.e, best mobile app UI design tips to follow in 2020.
Mobile app UI Design Tips To Follow While Designing Your App

1. Keep It Simple
The foremost tip for designing better mobile app is to keep the UI simple.
When you restrict the number of app UI elements, users do not get drifted by unnecessary details. They find it easier to focus upon the prime elements of the application, which eventually improves the user retention rate.
2. Make it Responsive
Concentrating on responsiveness is also one of the proven tips to enhance mobile app design by improving its UI.
This is because when you design elements that fit to the screens, regardless of the device users are using, they find ease in performing actions. This, in turn, encourages them to spend more time on your platform and add higher value.
3. Use Popular Icons
Users, when interacting with various mobile apps on a daily basis, become familiar with certain icons. They can easily relate those icons to particular functionalities without even reading the label.
In such a scenario, using those icons can cut down the hassle of making users understand what an app element is for. This eventually enhances customer engagement and deliver higher ROI. So, introduce popular and similar icons in your UI designing strategy.
4. Maintain Consistency
Another best practice for app designing that UI mobility experts follow is showing consistency. That implies using the same font style, color, design and icons throughout the app screens – and that too in the same order.
This simplifies the user journey and help them make an action without getting a feel of being on some other platform. So, keep it into consideration while planning the app UI design.
5. Follow Platform-Based Rules
Both Apple and Google has set guidelines for mobile app design for iOS and Android platform. Following those guidelines improves the look and feel of your application on the respective platform.
So, do not overlook these Google and Apple UI design guidelines while crafting your app design.
6. Do not Forget about Loading Speed
Focusing on speed is also one of the best design tips for enhancing user interaction. This is because when UI elements take too much time to load, users get frustrated. They decide to exit the platform soon, because of which all of your efforts could go in vain.
So, think about optimizing your app speed frequently.
7. Invest in Testing
Many times, the elements you introduce in your app UI design do not work effectively. In such cases, they ruin the user experience instead of adding value to it.
So, it is good to invest your efforts into mobile app UI testing. For when you test your app icons and other elements for different conditions, it ultimately help bring a positive impact on the users.
When talking about app testing, one thing that UI/UX designers must consider is the depth which they should test their UI screens for.
While educational and commercial apps require thorough UI testing across all the devices and OS versions, business apps can skip investing in an extensive testing. This is because their audience, in most of the cases, are trained to employ the application.
In a nutshell, the depth of UI testing depends on the app purpose and the market it will target. However, it is a must to test your app UI on at least three different OS versions.
8. Iterate Regularly
Since user behavior and market trends keep on changing with time, it is again effective to upgrade your app UI design timely. And eventually, gain higher conversions.
As previously mentioned when talking about the mobile app UI design tips, changing market trends also influence the success of user interface you design. So, let’s uncover what are the future UI design trends to pay attention to.
State of UI in 2020: Technologies and Trends That Will Dominate the Industry

1. Conversational Interface
Conversational Interface is one of the leading UI design trends for the future.
Just like Apple, Amazon, Google, Facebook, and Microsoft, various startups and established brands will invest in Chatbot development to deliver next level of conversational experience to their user base.
2. The Overlapping Effect
In 2020, UI/UX designers will embrace the idea of overlapping different elements, like text, image, and colors in a single screen.

The concept will help in creating a well-organized interface and create an illusion of space. This will eventually enhance user experience to a great extent.
3. Typography
Just like last year, considering typography in app UI design will be one of the best mobile app design trends for 2020.
While brands have been applying bold San-Serif fonts and strong typography for some time now, they will now focus more on typography that reflects motion-based and three-dimensional effect.
4. Voice-Powered Interfaces
By 2020, 50% of the search engine queries will be performed via voice. Because of this, voice-governed interfaces will also become one of the popular mobile application design techniques which are poised to deliver higher output.
5. Simple Curves and Geometry
Another UI design trend that will transform our future is use of simple curves and geometry.
These curves and geometry will lower down confusion that might arise when multiple illustrations, pictures, catches, and animations are present in the design
6. Custom Illustration Interfaces
Illustrations will also be one of the popular mobile application design techniques to follow in the future.

Both brands and designers will turn towards introducing custom illustrations into their application – just like how Uber did.
7. White space
White space will also continue to be one of the core elements of mobile app design strategies.
With white space, designers will be able to deliver an uncomplicated experience to their target user base. They will find an ease in making them focus upon the main part of the application over others. And ultimately, add value to their business.
8. Artificial Intelligence (AI)
Another technology that will bring a major impact in the field of UI design is Artificial Intelligence.
AI will not just help designers with creating multiple versions of any particular landing page or screen, but would also introduce personalized elements backed by thousands of studies and visual analysis. This, as a whole, will encourage them to look into how to use AI for better user interface design.
9. Contrasting Font Color/Shapes
Using contrasting font colors/shapes for mobile app UI design will also be popular in 2020.
 Source – Dribbble
Source – Dribbble
Mobility experts will infuse contrasting colors and shapes into their design to break the regular flow and add a tint of surprise into user interactions.
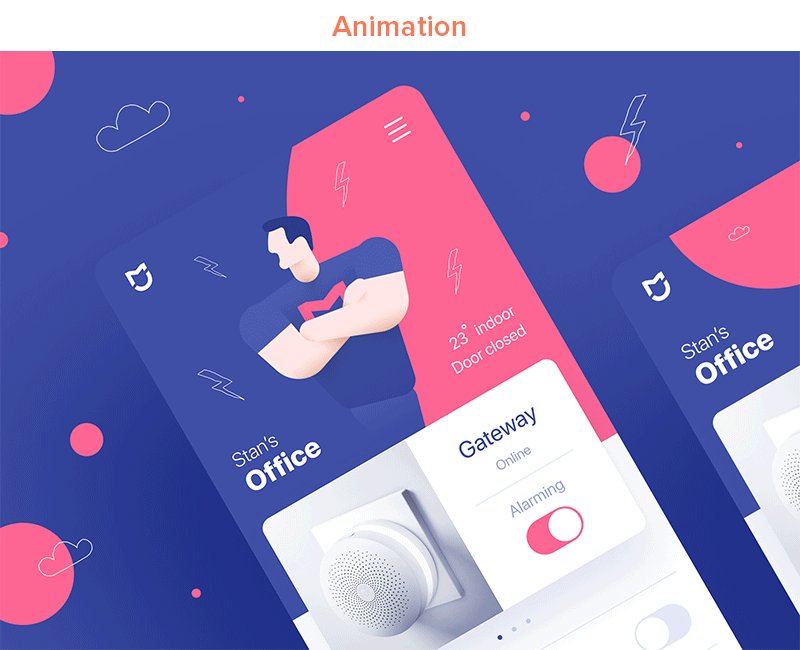
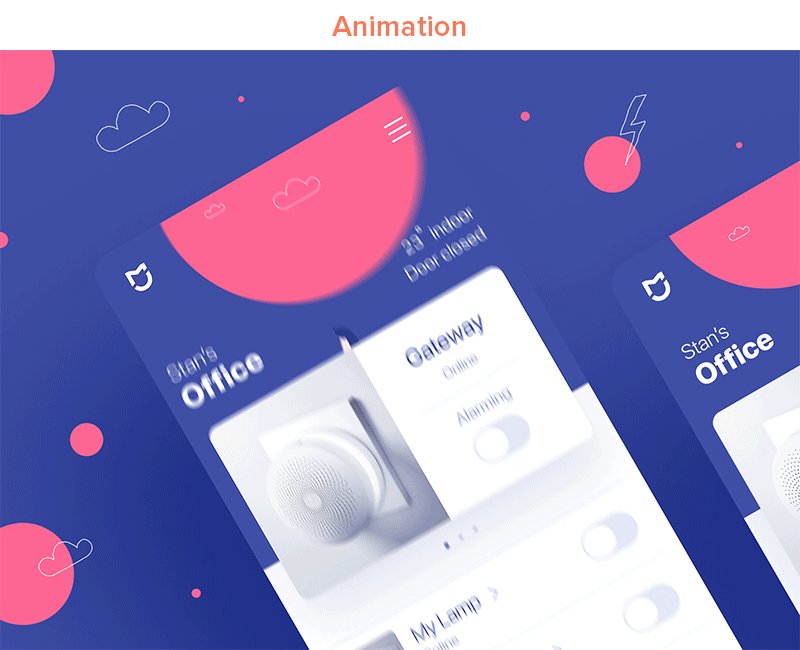
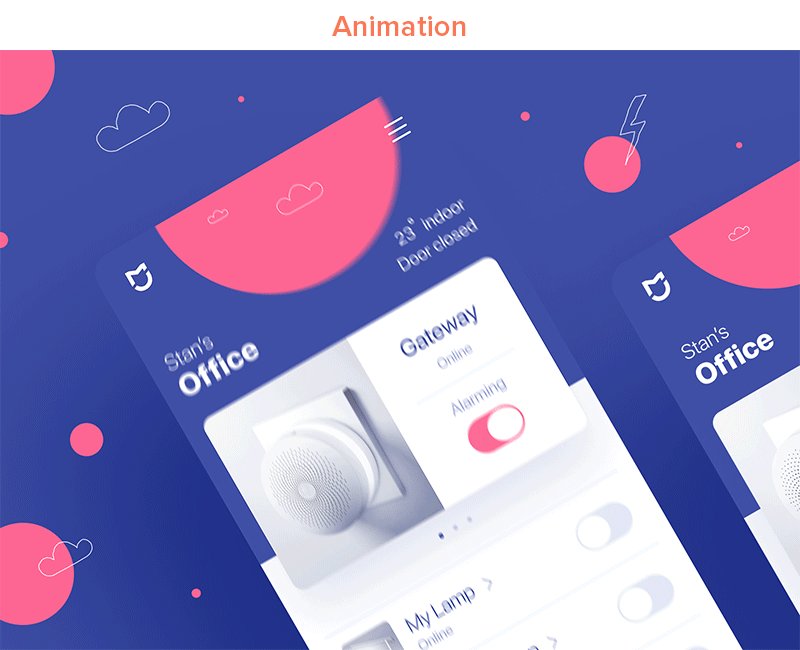
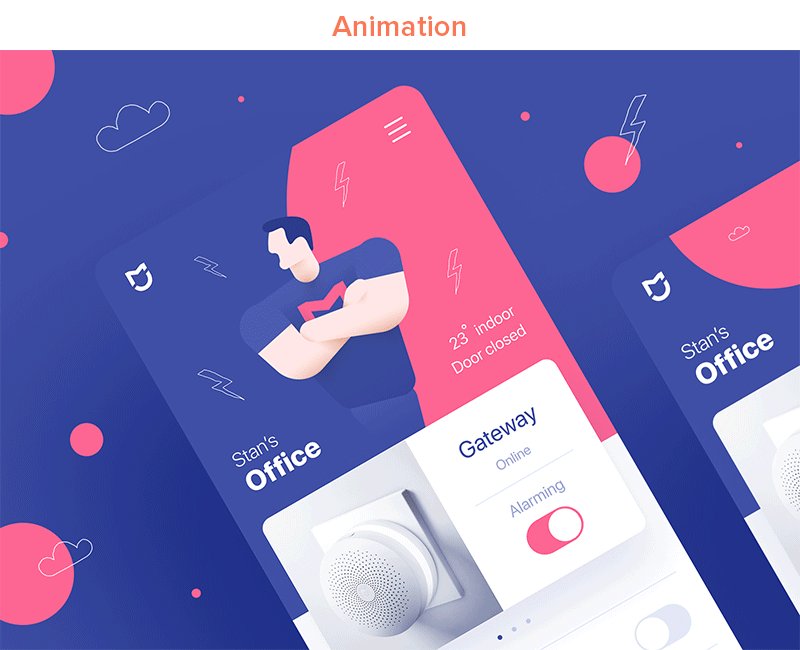
10. Animation
Animation, which was one of the key app UI design trends for 2018 and 2019, will also continue to enjoy the same momentum in the future.

Brands will embrace the technique to introduce microinteractions in their design process. And, in this way, prompt users to spend more time on their platforms.
11. Opacity
Setting the opacity of different UI elements will be considered among the top key app design trends 2020. The technique will be used to bring more emphasis on certain elements, while maintaining a smooth and seamless experience.
12. Augmented Reality (AR)
In 2020, UI/UX design experts will turn towards Augmented Reality (AR) for creating real-world interactions. They will embrace the technology to add immersion effect to their apps and products, and help users comprehend the information more efficiently.
Besides, the technology will also be considered for building 3D brand impressions in the coming years.
13. Storytelling
Storytelling, i.e. the art of engaging users by narrating a story, will also be seen as one of the best UI/UX design trends for 2020.
Mobile app designers will put more effort into crafting a story that highlights the purpose of the app and make users feel like a part of it. They will turn towards the best visual storytelling guides, tools, and techniques to make a story that keep their audience hooked to their platform.
14. 3D Graphics
3D graphics will also land into the list of top UI/UX trends to consider in 2020.

Mobile app designers will incorporate sophisticated textures and 3D images to their designs to add a realistic feel. Also, users will demand more of 3D designs and marketing content to enjoy a vivid, fresh, and engaging experience.
15. Placement of Navigational Elements
Another trend that will change the future of mobile app design world is placement of navigational elements.
As we have already seen in our blog upon the impact of Phone X new design on mobile apps, absence of home screen button will influence navigation process. This will urge mobility UI experts to discover new ways to deliver a seamless navigational experience to their users.
16. Virtual Reality (VR)
Last but not least, incorporation of Virtual Reality (VR) in UI design will also be in trend in the coming years.
The technology, after redefining healthcare, marketing, and gaming industry, is expected to boost interaction level in app UI design. It is expected to emerge out as the ‘Internet of experiences’ by spilling out the app elements in the real world and prompt users to feel them.
While these were some of the mobile app UI design tips and trends that are predicted to revolutionize user interface in 2020, many more are hoping to add to the list. So, let’s wait and see what will hit the UI market in the future.

strategies your digital product.




